Web tasarım kursu CSS derslerimizin 17. bölümünü işlemekteyiz. Herkese başarılar dilerim.
CSS Dropdown
CSS ile içerisinde gezinilebilir bir açılır menü yapabiliriz.
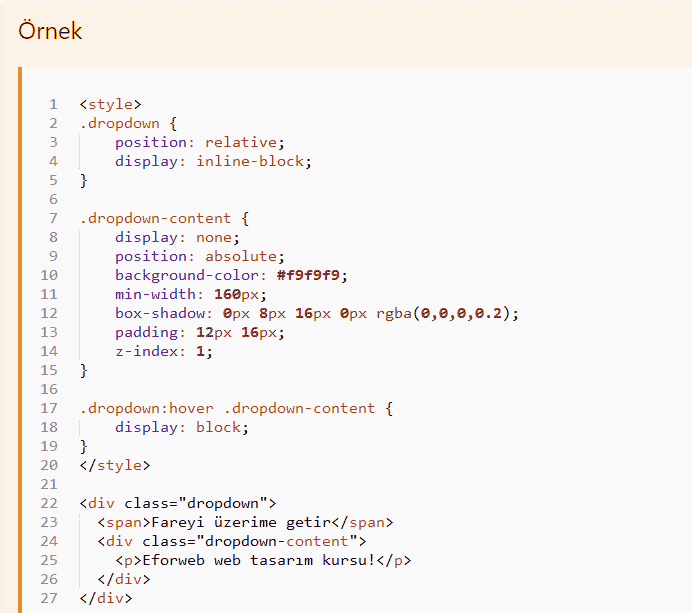
Basit Açılır Menu
Kullanıcı fareyi öğenin üzerine getirdiğinde açılan bir menü örneği:

web-tasarim-eforweb
Dropdown Menü
Kullanıcının listedeki öğelerden birisini seçebileceği bir menu oluşturalım:
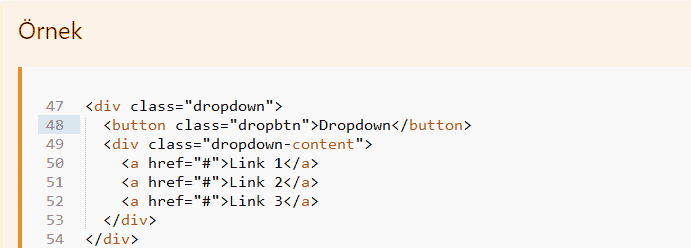
HTML Kodları:

web-tasarim-eforweb
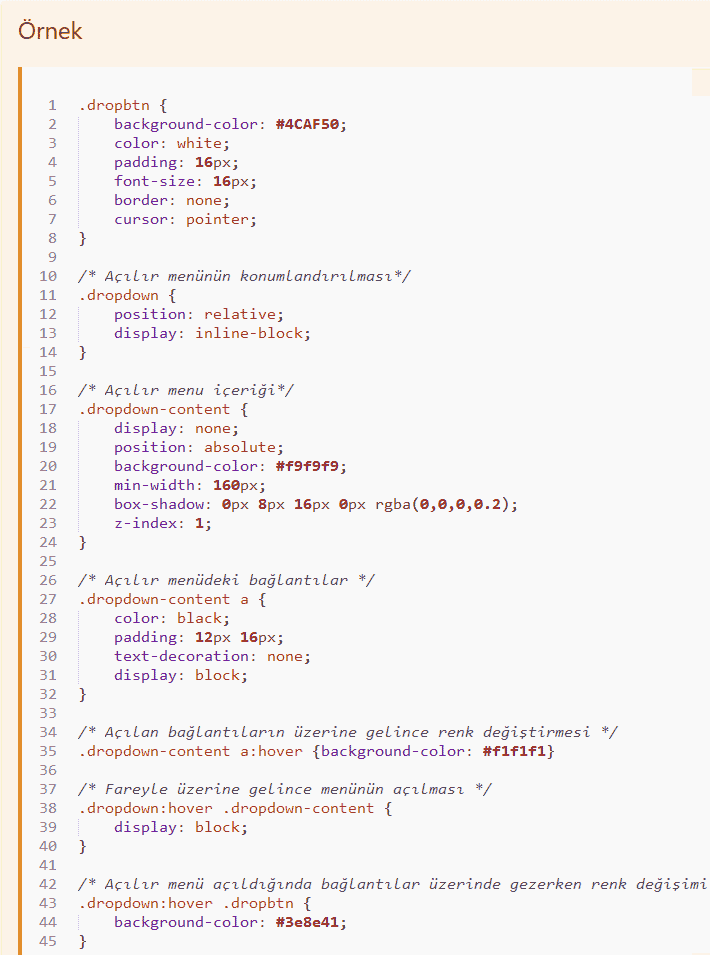
CSS Kodları:

web-tasarim-eforweb
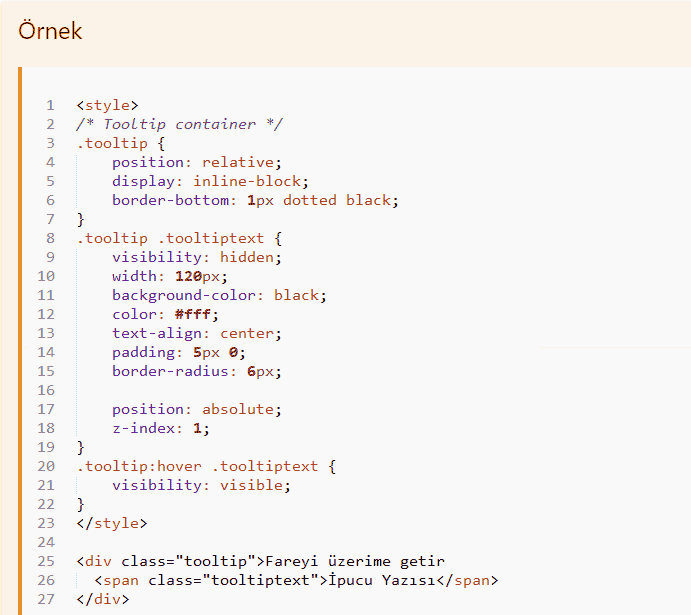
Basic Tooltip(ipucu)
Üzerine gelince kullancıya bir ipucu veren araç

web-tasarim-eforweb
Yazının üzerine gelince ipucunu tam olarak nerede görüntüleneceğini ayarlamak CSS ile mümkündür. Bunu verdiğimiz örnekteki right ve left değerleri ile oynayarak yapabilirsiniz.
CSS Resim Galerisi
CSS kullanılarak bir web tasarımlarımıza bir resim galerisi ekleyebiliriz.
Bu örneğimizin önce kaynak kodlarını verip daha sonra da çalışır halini sizler ile paylaşıp dersimize son verelim

web tasarım eforweb internet çözümleri
Web tasarım kursumuzun, CSS dersleri 17. bölümünü işlemiş bulunmaktayız. Herkese başarılar dilerim.





