Kod Gösterim Etiketleri
Web Tasarım da dikkat edilecek konulardan biride örneklendirmeler olarak kullandığımı kodlar için <code> etiketidir.
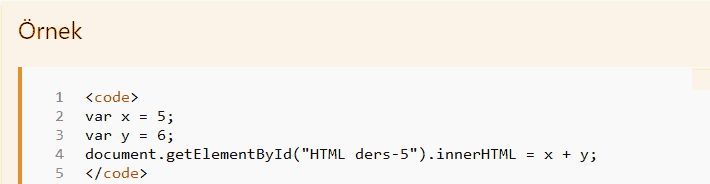
Örneğin bir sitede makale yazıyorsunuz bu makalenin içerinde yazılım kodları geçiyor. Normal şekilde yazsanız tarayıcı bu kodların sayfa yapısına dahil olduğunu düşünerek o kodları içerik olarak almayacak ve okuyana göstermeyecektir. İşte bu durumlarda <code> etiketi kullanılır. Kullanımı ise şu şekildedir:

html code tag
HTML Yorum Satırı Ekleme Etiketi
Bu etiketler içerisine HTML kodları arasına unutmamak için not düşmek istediklerimizi yazarız.
Ancak yalnızca bu amaç için değil daha farklı amaçlar için de yorum satırı kullanabilirsiniz örneğin sayfanızı bir konuda test ederken yazdığınız başka bir kod engel oluyorsa engel olan kodları yorum satırı içerisine alarak çalışmaz hale getirebiliriz böylece testinize engel olmayacaktır. Yorum satırı içerisindeki kodlar bir koşul belirtilmediği sürece çalışmazlar.
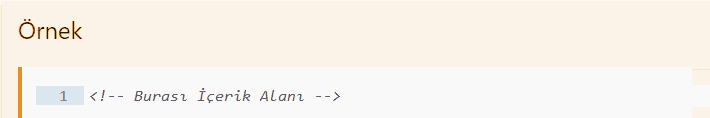
Örnek:

html comment tag
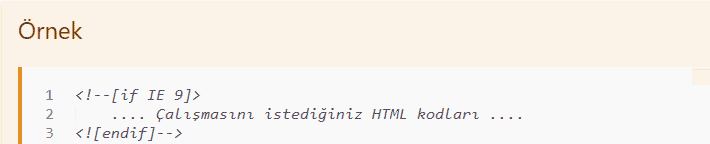
Bu yorum satırlarının birde koşullu olanları var örneğin bu yazdığınız kodların sadece İnternet Explorer 9 sürümünde çalışmasını istiyorsanız şu şekilde bir kod yazmanız gerekir.

html ie adapt tag
HTML’de Listeler
Listeler Web tasarım‘da en çok kullanılan elemanlar arasındadır gerek menüler de olsun gerek ise içeriklerde olsun listeyi çok kez kullanırız.
HTML’de Sıralı ve sırasız olmak üzere 2 farklı liste türü vardır.
Şimdi sizler ile bu liste türlerini öğreneceğiz:
Sırasız Liste:
İlk önce sırasız listeden başlayalım:
Sırasız liste oluşturmak için bu liste elemanlarını <ul> etiketleri arasına alırız ki tarayıcı bu listenin türünü anlayabilsin.
<ul> etiketlerinin arasına <li> etiketleri getirilir ve listelemek istediklerimizi bu etiketler arasına yazarız.
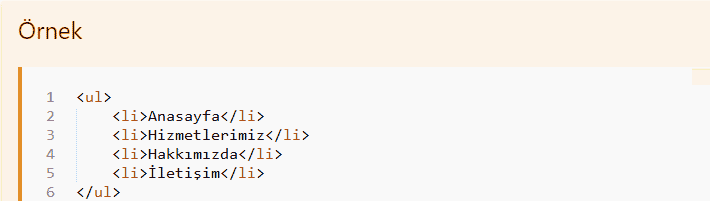
Hemen bir örnek verelim:

html ul li tag
Sıralı Liste:
Diğer liste türümüz de sıralı listedir.
Sıralı listeler oluşturmak için <ul> etiketleri arasına <ol> etiketlerini yazıyoruz ve karşımıza sıralı liste çıkıyor.
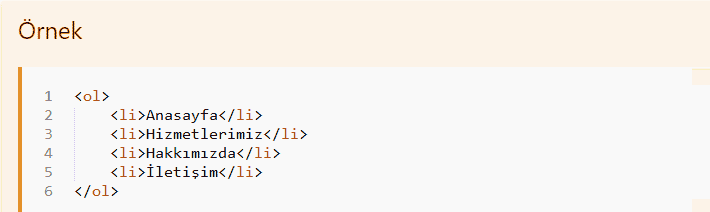
Hemen sıralı listeye de bir örnek verelim:

html ol li tag

