Web tasarım kursumuzun,CSS derslerinin,19.bölümünü işlemekteyiz.
Bu zamana kadar işlediğimiz CSS konuları,temel seviye ve eski sürüm CSS konularıydı.Bu dersten itibaren CSS’in yeni sürümü olan CSS3 konularını işlemeye başalaycağız.
Herkese başarılar dilerim.
CSS Degradeler
CSS3’ün amaçlarından birisi de başka bir dil veya araç kullanmadan daha fonksiyonel ve gösterişli içerikler elde etmektir.
Buna en güzel örneklerin başında da degradeler olarak verilebilir.
Daha önceleri sayfamıza degrade eklemek için img elemanını kullanıyorduk yani resim olarak ekleyebiliyorduk.
CSS3’te ise degradeleri kendi kodlarımız ile oluşturduğumuz için hem daha kolaydır hemde siteye resim geçmek gibi durumdan kaçındığımız için sitenin bant genişiğini ve işlem ağırlığını azaktmış oluruz.Bu da sitemizin daha hızlı ve stabil olmasını sağlar.
Aynı zamanda tamamen tarayıcılar aracılığı ile degrade oluşturduğumuz için sayfayı yakınlaştırdığımız zaman bir bozulmaya mağruz kalmadan hoş görüntüler elde edebliriz.
İki tür degrade kullanımı vardır:
- Doğrusal Eğimler(aşağı,yukarı,sağa,sola,çapraza)
- Radyal Degradeler(Merkezleden değer alan)
CSS3 Doğrusal Eğimler
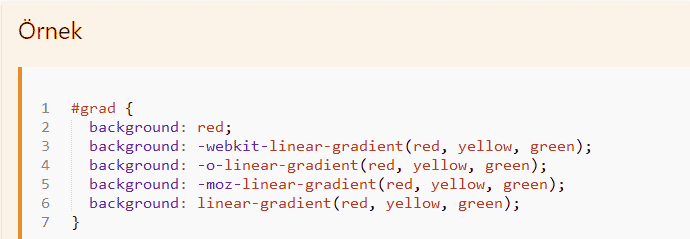
Doğrusal bir degrade oluşturmak için en az iki tane renk durağına ihtiyacımız vardır.
Bu renk durakları arasında pürüzsüz renk geçişi sağlamak istediğiniz renkler tanımlanır.
Degrade efekti ile birlikte bir başlangıç noktası ve bir yön(açı da olabilir)ayarlamalısınız.

web-tasarim-kursu
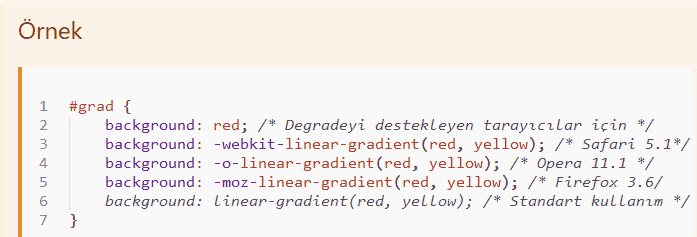
1.örnekte gösterilen tarayıcı sürümleri diğer örneklerde de aynı şekilde verilecektir.Kafanızı karıştırmaması amacı ile diğer örneklere koymaya gerek duymadım.
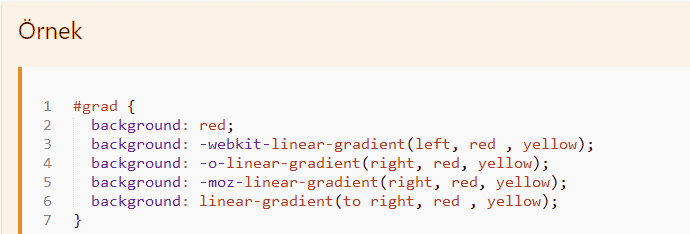
Doğrusal Eğim(soldan sağa)
Aşağıdaki örnek soldan başlayan bir degradeyi göstermektedir.Kırmızıdan başlayıp sarıya doğru değişen bir renk örneğidir.

web-tasarim-kursu
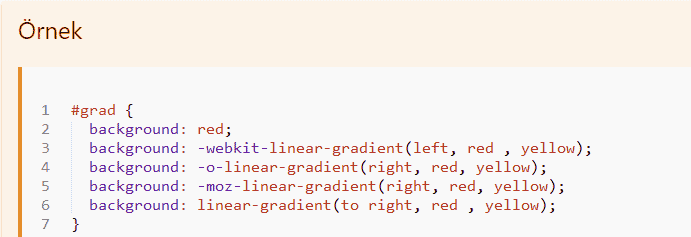
Dorğusal Eğim – Digonal
Hem yatay hemde dikey degrade kullanarak çağraz bir degrade elde etmemiz mümkün.
Aşağıdaki örnek, sol üstten başlayıp (sağdan aşağı doğru) doğrusal bir eğimi göstermektedir. Sarıya dönüşen kırmızıya başlar:

web-tasarim-kursu
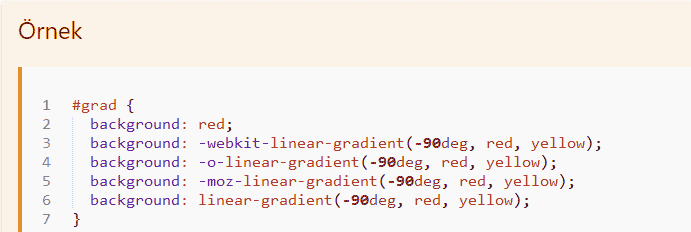
Açıları Kullanarak Degrade Oluşturmak
Degradeye yön verirken daha fazla kontrol sağlamak istiyorsanız,önceden tanımlanmış yönler(sağ,sol,üst,alt) yerine bir açı tanımlamak daha mantıklı olacaktır.
Açı yatay bir çizgi ile degrade çizgisi arasındaki açı olarak belirlenir.
Aşağıdaki örnekte açıları kullanarak nasıl degrade elde edebileceğimizi gösytermektedir.

web-tasarim-kursu
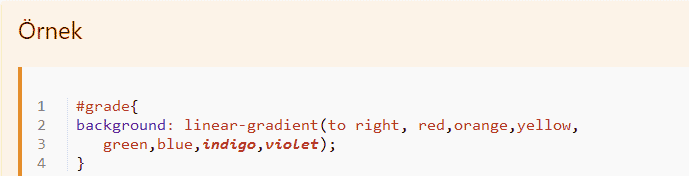
Çoklu Renk Kullanımı
Aşağıdaki örnek birden fazla renge sahip olan ve yukarıdan aşağıya doğru degrade verilmiş örneği göstermektedir.
Kod örneği:

web-tasarim-kursu
Kod örneği:

web-tasarim-kursu
Web tasarım kursumuzun,CSS derslerinin,19.bölümünü işlemiş bulunmaktayız.Herkese başarılar dilerim.

