Web tasarım kursumuzun,CSS derslerinin,21.bölümünü işlemekteyiz.Herkese başarılar dilerim.
CSS3 – 2D Dönüşümler
CSS3’te transform özelliği,öğelerimizi çevirebilmemizi,döndürebilmemizi,ölçeklendirmemizi ve eğriltmemizi sağlamak için bulunurlar.
Bu özellik bir öğenin şekil ve dönüşümlerini sağlar.
CSS3, 2D ve 3D dönüşümleri desteklemektedir.
CSS3 2D Dönüşüm
Bu dersimizde aşağıdaki konular hakkında sizleri bilgilendireceğiz:
- translate()
- rotate()
- scale()
- skewX()
- skewY()
- matrix()
Translate(dönüşüm)Methodu
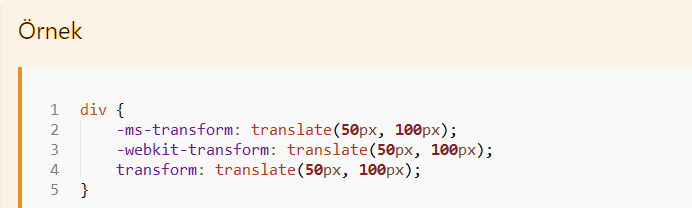
Translate() özelliği, bir öğeyi geçerli konumundan(X ekseni ve Y ekseni için verilen değerlere göre) taşır.
Aşağıdaki örnek, <div> öğesini 50 piksel sağa, 100 piksel şu andaki konumundan taşır:

web-tasarim-kursu-eforweb
Rotate() Methodu
Rotate() methodu bir öğeyi istenilen yönde yani saat yönünde veya saat yönünün tersi yönde belirlenmiş bir açı ile döndürmemize olanak sağlar.
Yukarıdaki örnekte bir <div> öğesinin 20 derece saat yönünde döndürülmüş halini görüyorsunuz.
Kaynak kodları ise şu şekildedir:

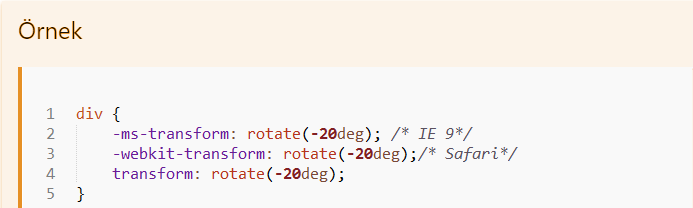
Öğelerimize değerler verirken negatif değerler vermek öğemizi saat yönünün tersine döndürecektir.
AŞağıdaki örnek, <div> öğesini saat yönünün tersine 20 derece döndürecektir:

web-tasarim-kursu-eforweb
Scale()(Ölçek) Methodu
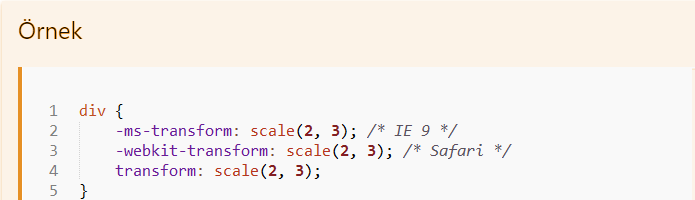
Scale() methodu,bir öğenin boyutunu büyütmemizde veya küçültmemizde bizlere yardımcı olmaktadır.
Aşağıdaki örnekte <div> öğesini orjinal boyutundan 2 kat ve orjinal yüksekliğinin 3 katına çıkardık.

web-tasarim-kursu-eforweb
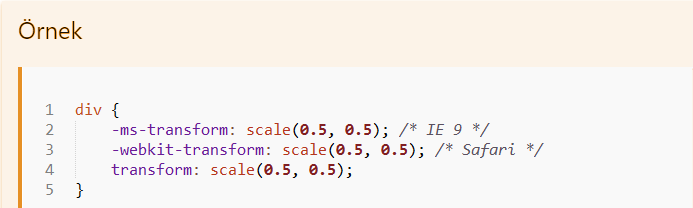
Aşağıdaki örnek,<div> öğesini orjinal genişlik ve yüksekliğinin yarısı kadar azaltmaktadır.

web-tasarim-kursu-eforweb
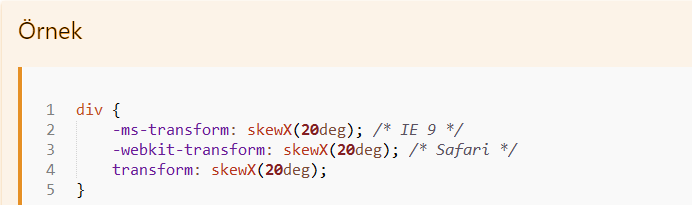
skewX() Methodu
SkewX methodu bir öğeyi verilen değerlere göre x ekseninde eğriltecektir.
Aşağıdaki örnekte,<div> öğesini x ekseninde 20 derece eğriltecektir.

web-tasarim-kursu-eforweb
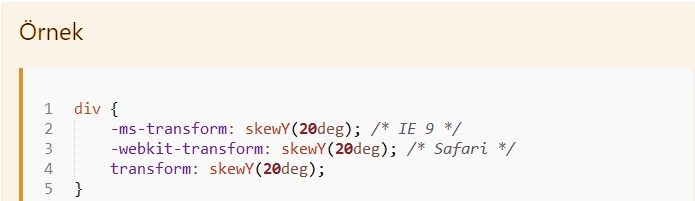
SkewY() Methodu
skewY methodu seçilen bir öğeyi verilen değerler doğrultusunda Y ekseninde eğriltecektir.
Aşağıdaki örnekte,<div> öğesini y ekseninde 20 derece eğriltecektir.

web-tasarim-kursu-eforweb
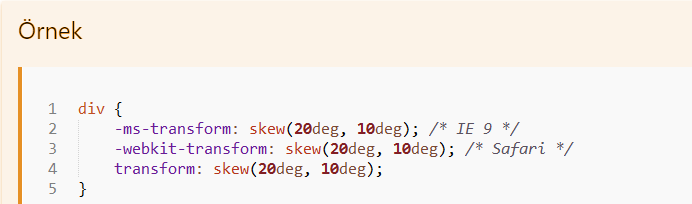
Skew()(Eğirilik) Methodu
skew() methodu bir öğeyi x ve y ekseni boyunca verilen açı değerlerine göre eğriltir.

web-tasarim-kursu-eforweb
Web tasarım kursumuzun,CSS derslerinin,21.bölümünü işlemiş bulunmaktayız.Herkese başarılar dilerim.

