Web tasarım kursumuzun,CSS derslerinin,18.bölümünü işlemekteyiz.Herkese başarılar dilerim.
CSS Formlar
Bir HTML formunun görünümünü CSS yardımı ile çok büyük ölçüde değiştirebiliriz.
Input Alanı Stili(Girdi Alanı Stili)
Sizler ile geçen derslerimizde HTML kullanarak form oluşturmayı öğrenmiştik.
Şimdi gördüğümüz öğeleri ve CSS kullanarak daha şık ve kullanışlı formlar elde etmeyi öğreneceğiz.
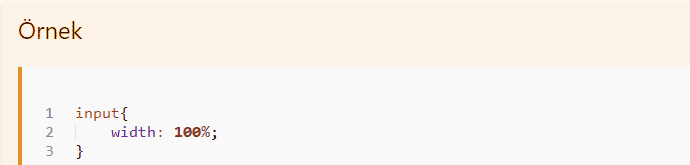
İnput alanlarının genişliğini ayarlamak için her zaman yaptığımız gibi width özelliğinden faydalanacağız.

web-tasarim-eforweb
Yukarıdaki örnek,bir HTML belgesindeki tüm inputlar için geçerlidir.
Eğer aynı HTM belgesi içerisindeki farklı inputlara stil vermek isterseniz bir seçici kullanmanız gerekecektir.
Dolgulu Girişler(Padded Inputs)
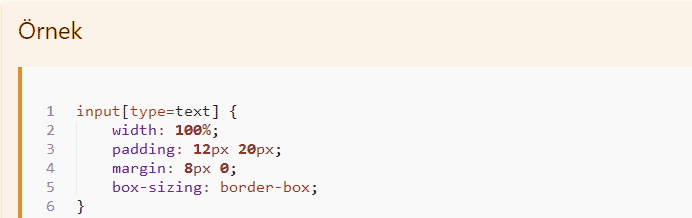
Oluşturduğunuz formların daha şık ve düzenli durmasını sağlamak için kenar dolguları atamanız faydaı olacaktır.
Yaptığınız formlarda birden fazla girdi alanı bulunuyorsa bu girdiler arasında boşluk bırakmanız gerekecektir.Bunu da margin değeri vererek yapabilirsiniz.
İsim:
Soyisim:

web-tasarim-eforweb
Kenarlık Stili Almış Input
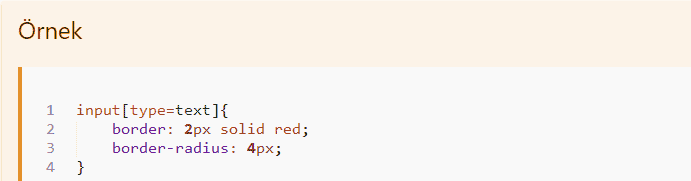
Oluşturduğumuz formaların kullanıcıya daha güzel görünmesini sağlamak için kenarlık kalınlığı ve renklerini ayarlamak,basit ve etkili bir yöntemdir.
Soyisim:
Bu örneğin kodları ise şu şekildedir:

web-tasarim-eforweb
Elbette ki verdiğimiz bu örnekleri kullanarak ve geçmiş derslerimizi tekrar gözden geçirerek sizler de kendinize ait farklı tasarımlar ortaya koyabilirsiniz.
Basit bir örnek olarak verdiğimiz örnekteki border’ı sadece alta eklemek için border-bottom özelliğini kullanabilirsiniz.
Renkli Inputlar
Her zaman dediğimiz gibi bizlerin verdiği örnekler sadece temel seviyededir,kendinizi geliştirmek ve daha gösterişli tasarımlar ortaya çıkarmak sizlerin elinde olan bir şey.
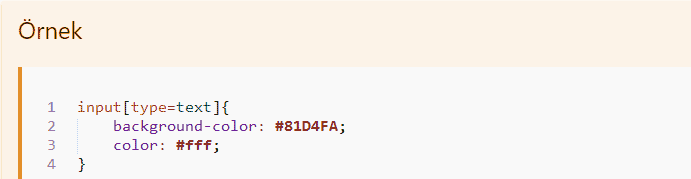
Web tasarımlarınızda arkaplan rengi ve resmi her zaman değişebilir.Her zaman aynı arkapalanı kullanmayacaksınız elbette.
Bu durumlarda formlarında arkaplan renklerini sitenizin arkaplan resmini veya rengine uygun yapmanız daha estetik ve profesyonel bir görünüm elde etmenizi sağlar.

web-tasarim-eforweb
Simge/icon kullanılmış Input
Formlarımızın girişlerinde simge kullanılması elbette ki daha şık ve ilgi çekici olacaktır.Bunu yapabilmek için background-image özelliği ile simgeyi dahil edip,background-position ile de konumlandırabiliriz.
Web tasarım kursumuzun,CSS derslerinin,18.bölümünü işlemiş bulunmaktayız.Herkese başarılar dilerim.

