HTML Belgeleri
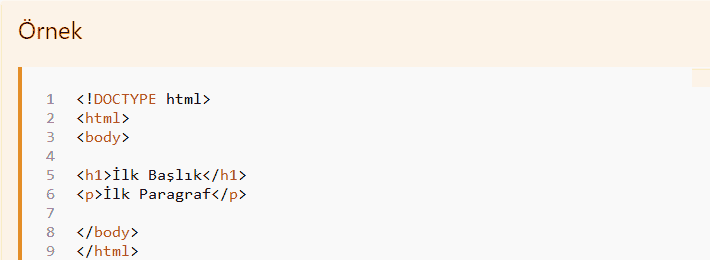
Bütün HTML belgeleri belge türünü belirtmek için <! DOCTYPE html> ile başlamalıdır.
HTML belgeleri kendi etiketi <html> ile balayıp </html> ile biter.
İşte size küçük bir örnek:

html dersi doctype
HTML’de Başlıklar
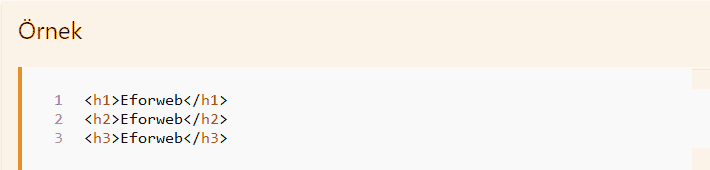
Web tasarımında HTML başlıkları için <h1> ve <h6> etiketleri kullanılır
<h1> en büyük font olduğu için en önemli başlık <h1> içerisine yazılır.
<h6> ise daha küçük bir fonta sahip olduğu için daha önemsiz başlıklarda kullanılır.
Bu <h> etiketleri 1’den 6’ya kadar devam eder. En büyük font 1 en küçük font ise 6’dır.
Hemen bir örnek vererek öğrendiklerimizi pekiştirelim:

html dersi typography
HTML’de Link Verme
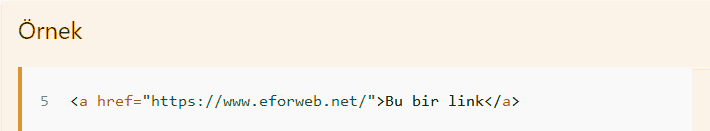
HTML’de bir bağlantı (link) vermek istediğimizde <a> etiketini kullanırız.
Bu etiketin kullanım alanlarına değinecek olursak en büyük örneği menüler olarak verebiliriz.
Bu etiket ile menülere tıkladığınız zaman sizi hangi sayfaya yönlendireceğini belirleriz.
Örnek:

html dersi link yapısı
HTML’de Görüntüler
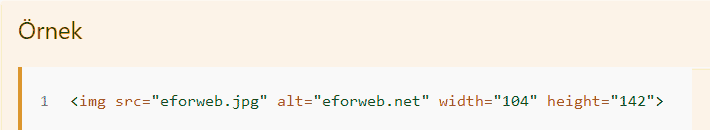
HTML’de görüntü ekleme etiketi olarak <img> kullanırız.
Örnek: (src = dosya adı), metinler, fotoğraflar genişlik ve yükseklik ölçüleri ile, istenildiğinde sayfanın neresinde duracağına kadar her şeyi etiket içerisinde belirtebiliriz.
Örnek:

html dersi img tagı
HTML görüntülerde boyut özelliği verme:
Yukarıda ki örnek görselde verilmiş olan width elemanı resmin sayfa konumunda hangi enlemde olacağını belirtir.
Height elemanı ise resmin sayfa konumunda hangi boylamda olacağını belirmektedir.
alt Elemanı Özelliği
Birde “alt” etiketimiz var o ise sayfada oluşan herhangi bir sorunda resim açılmazsa resmin yerinde görünecek olan yazıdır. Bu yazıyı siz istediğiniz gibi yazabilirsiniz.-
Alt etiketi sitelerin SEO’su açısında da oldukça önemlidir. Google görsel arama motorlarında sitenizdeki resimlerin ilk sırada görüntülenmesi için alt etiketlerinizin resminizi
çok iyi anlatması gerekir. Resim ile ilgili anahtar kelimelere önem gösterilir.
Bu dersimizde HTML’de etiketler nerede nasıl kullanılır, başlık nasıl eklenir, bir siteye veya sayfaya link nasıl verilir, siteye resim nasıl eklenir bunları öğrendik.
Bir sonraki dersimizde görüşmek üzere hoşçakalın.

