Web tasarım kursumuzun,CSS derslerinin,20.bölümünü işlemekteyiz.Herkese başarılar dilerim.
CSS Shadow Efekti
Bu yazı shadow efekti almıştır.
CSS3’te shadow efekti ile metin ve elemanlara gölge verebilirsiniz.
Browser Desteği
Bazı tarayıcı sürümleri,her efekti veya özelliği tanımayabilirler çünkü her yeni özellik o tarayıcı sürümü yazılırken kodlar içerisine eklenmesi sonucu çalışmaktadır.
Şuan işlemekte olduğumuz özellik tıpkı diğerleri gibi sadece belirli sürümlerden yukarılarında çalışmaktadır.
Şimdi bakalım bizim özelliğimiz hangi tarayıcıda hangi sürümde çalışmakta.
- Chrome – 4.0
- Internet Explorer – 10.0
- Mozilla – 3.5
- Safari – 4.0
- Opera – 9.5
CSS3 Text Shadow
Bu özellik metinlerimize gölge uygulamak için kullanılır.
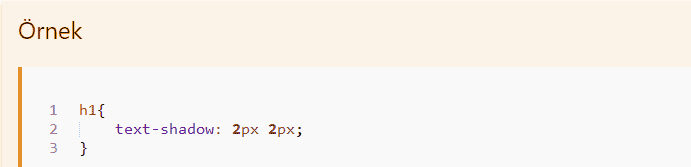
Aşağıdaki örnekte yatayda 2px dikeyde 2px shadow almış bir metin göreceksiniz.
Text Shadow Efekti

web-tasarim-kursu-eforweb
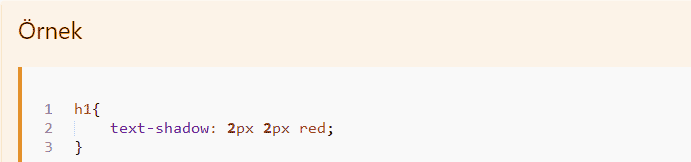
Sonrasında gölgeye birde renk ekleyelim
Text Shadow Efekti

web-tasarim-kursu-eforweb
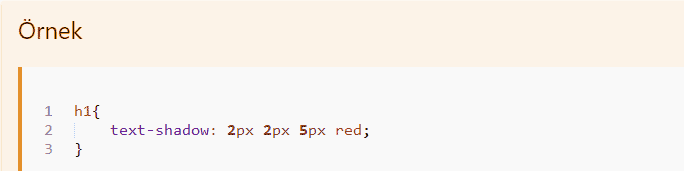
Ve birde metinimize bulanlaşma efekti verelim
Text Shadow Efekti

web-tasarim-kursu-eforweb
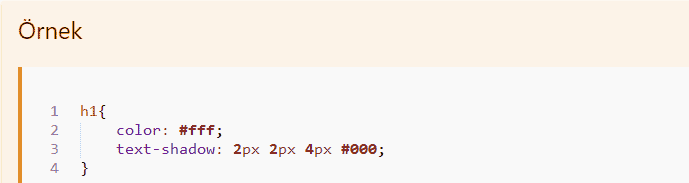
Aşağıdaki örnekete siyah gölgeye sahip beyaz bir metin göstermektedir.
Text Shadow Efekti

web-tasarim-kursu-eforweb
Aşağıdaki örnek,kırmızı neon gölge vermektedir
Text Shadow Efekti
CSS3 Box-Shadow Özelliği
CSS’te box-shadow özelliği ile gölgeleri bu sefer metinlere değil elemanlara uygulayacağız.
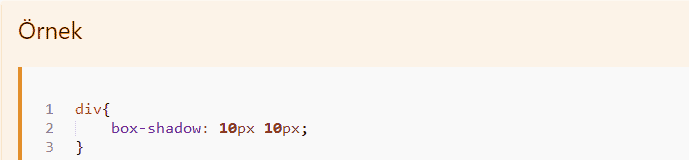
Aşağıdaki örnekte hem yatayda hemde dikeyde gölge verilmiştir.
Kod yapısı ise şu şekildedir:

web-tasarim-kursu-eforweb
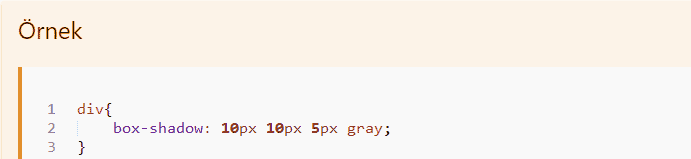
Ardından gölgemize biraz blur efekti ve renk verelim:
Kod yapısı şu şekildedir:

web-tasarim-kursu-eforweb
Bu dersimizde CSS’te text-shadow ve box-shadow özelliklerini inceledik.
Web tasarım kursumuzun.CSS derslerinin,20.bölümünü işlemiş bulunmaktayız.Herkese başarılar dilerim.

