Web tasarım kursumuzun CSS derslerinin 7.bölümünü işlemekteyiz. Herkese başarılar dilerim.
Metin Rengi
color seçili metnin rengini belirlemek için kullanılır.
CSS’te renkleri şu şekilde belirleriz:
- Bir renk adı ile – “red” gibi
- bir Hrx değeri ile – “#ff0000” gibi
- Bir RGB değeri ile – “rgb(255,0,0)” gibi
Bir web sayfasının varsayılan rengini ayarlamak için sayfanın gövdesi adı verilen body etiketine yazarız.
Örnek:

web tasarım css style tag
Metin Hizalama
text-align web sayfalarımızda metni yatayda hizalamak için bu etiketi kullanırız.
Aşağıdaki örnekte bir metnin ortaya hizalanmış şekli,sağa hizalanmış şekli ve sola hizalanmış şekili gösterilmektedir.

web tasarım css style tag
Eğer ki text-align değeri “justify” olarak girilmiş olur ise bu metni sol ve sağ kenar boşlukları(dergi ve gazetelerde olduğu gibi) düz olacak şekilde ayarlanır.

web tasarım css style tag
Metin Dekorasyonu
text-decoration özellik vermek ve metin üzerindeki istenmeyen süslemeleri kaldırmak için kullanılır.
Örneğin,text-decoration: none; verilen bağlantı yazılarındaki alt çizgileri kaldırmak için kullanılır.

web tasarım css style tag
elbette ki bu özellik sadece bu amaç ile kullanılmıyor. Aynı zamanda metinlere stil vermek ve süslemek için de kullanılmakta.
Not: Metinlere alt çizgi vermek genellikler okuyucuların kafasını karıştırabileceği için tavsiye edilmez.
Metin Dönüşümü
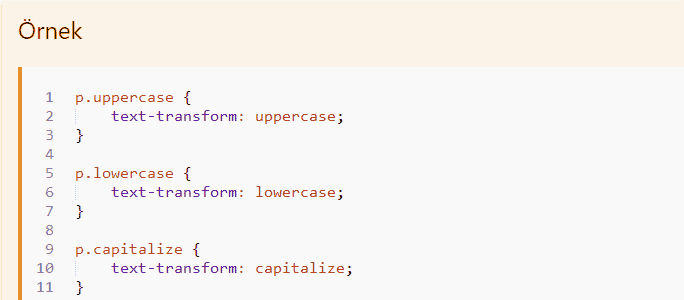
text-transform seçilen metinde büyük ve küçük harfleri belirtmek için kullanılır.
Tüm metni büyük harflerle veya küçük harflerle yazabilmek için veya her kelimenin baş harfini büyük harf ile yazmak gibi özellikleri bu özellik sayesinde yapabilmekteyiz.

web tasarım css style tag
Metin Girintisi
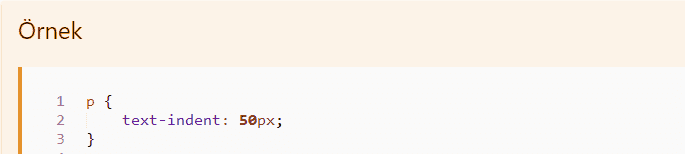
text-indent seçilen metnin ilk satırını girinti olarak ayarlamak için kullanılmaktadır.

web tasarım css style tag
Harf Boşluğu
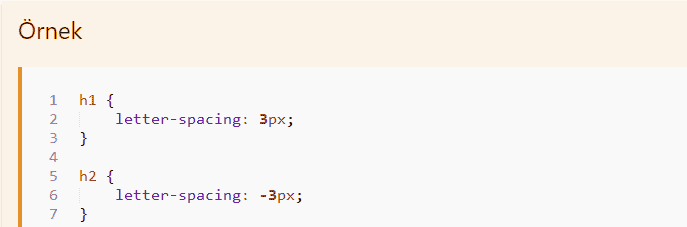
letter-spacing seçilen metinde karakterler arasında boşluk bırakabilmek için bu özelliği kullanırız.

web tasarım css style tag
Aşağıda verilen örnek,karakterler arasında naısl boşluk bırakabileceğinizi göstermektedir.

web tasarım css style tag
Satır Yüksekliği
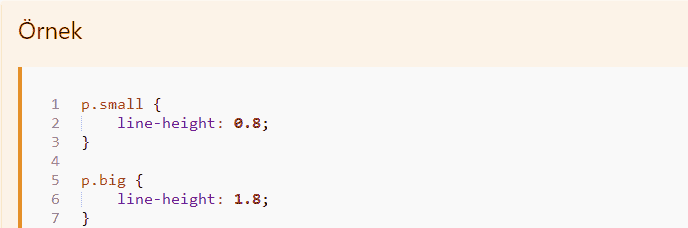
line-height özelliği satırlar arsında boşluk belirlememiz için kullanılır.
Örnek:
Metin Yönü
direction seçili olan bir elemanın metninin hangi yöne bakacağını belirlemekte kullanılır.

web tasarım css style tag
Kelime Aralığı
word-spacing seçili olan metnin kelimelerinin arasında boşluk belirlemek için kullanılır.

web tasarım css style tag
Metin Gölgesi
text-shadow seçili olan metne gölge vermek için kullanılır.

web tasarım css style tag
Web tasarım kursumuzun CSS derslerinin 7. bölümünü işledik. Herkese başarılar dilerim.

