Web tasarım kursumuzun,CSS deslerinin,16.bölümünü işlemekteyiz.Herkese başarılar dilerim.
CSS Navigation Bar(Gezinme Çubuğu – Menü)
Web tasarımlarımızda basit ancak etkili menüler kullanmak sitemizin kullanışlı olması açısından önemlidir.
CSS ile önceden başkaları tarafından hazırlanmış sıkıcı,düzensiz ve kötü görünümlü menüleri basit dokunuşlar yaparak,son derece şık ve fonksiyonel hale getirebilirsiniz.
Gezinme Çubuğuna Link Vermek
Bir gezinme çubuğunu meydana getirebilmek için bir takım HTML elemanlara ihtiyaç duyarız.
Bu HTML elemanları,gezinme çubuğumuzun iskelet halini oluşturur.
Artık biliyorsunuz ki HTML tek başına bir site meydana getiremez.Aynı şekilde CSS’te tek başına bir site meydana getiremez.
Ancak HTML ve CSS birleşmesi ile ortaya güzel ve anlamlı bir site çıkarılabilir.
Bir gezinme çubuğu(menü) meydana getirirken şimdilik 2 adet HTML elemanı kullanacağız. Bu elemanlar; <ul> ve <li> elemanlarıdır.
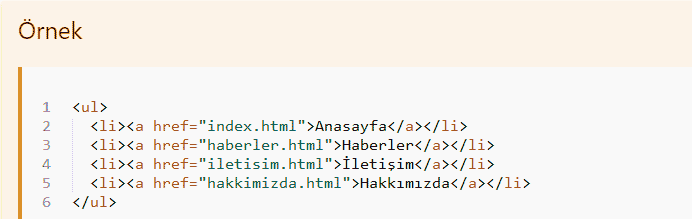
Öncelikle basit bir menünün kodlarını sizler ile paylaşıp,daha sonra kullandığımız bu elemanların tam olarak ne işe yaradıklarını inceleyelim:

web-tasarim-css-menu
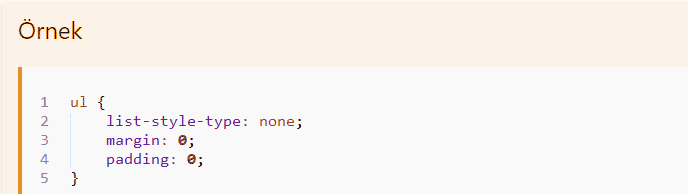
Şimdi de CSS yardımı ile HTML’de varsayılan olarak gelen madde işaretlerini ve sayfa kenarık boşluklarını kaldırarak daha düzenli bir görüntü elde edelim:

web-tasarim-css-menu
Örneğin açıklaması:
- list-style-type: none; – HTML’de varsayılan olarak gelen madde işaretlerini ortadan kaldırmamıza yardım eder
- margin: 0px; ve padding: 0px; – Sayfamızın yine HTML ile birlikte varsayılan olarak gelen sayfa kenar boşluklarını ortadan kaldırarak sayfanın tamamını kaplamımıza olanak sağlar
Yukarıda verilen örnekteki kodlar,hem yatayda hemde dikeyde sayfanın tamamını kaplamamız için vardır.
Dikey Menü
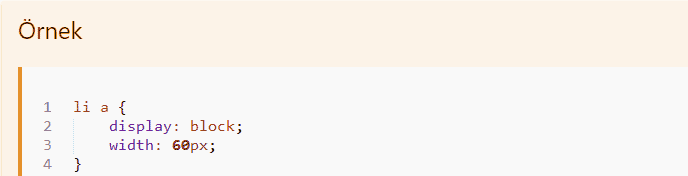
Dikey bir menu elde edebilmek için yukarıdaki CSS kod örneğine bir eleman daha eklememiz gerekecek; <a> elemanı.

web-tasarim-css-menu
Örnek açıklaması:
- display: block; – Bağlantıları block elemanı olarak görüntülemek ve verilen bağlantıları tüm genişliğe yaymak için kullanılır.Sadece metine değil bu elemanın bulunduğu bir öğeye tıkladığınız zaman metine tıklandığındaki işlem ile aynı işi yapacaktır.Ayrıca boyut verebilmemize yardımcı olacaktır
- width: 60px; – Block seviyesi olarak atadığımız elemanını genişliğini ayarlamak için kullanılır.Bu örnekte genişlik,60px; olarak ayarlanmıştır

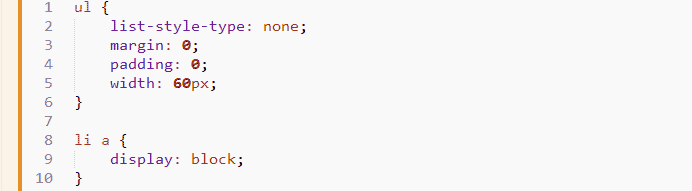
web-tasarim-css-menu
Diğer Menü örneklerimizi görebilmek için tıklayınız.
Web tasarım kursumuzun,CSS derslerinin,16.bölümünü işlemiş bulunmaktayız.Herkese başarıla dilerim.

