Merhabalar web tasarım kursumuzda HTML derslerinin ardından CSS desleri ile tekrar karşınızdayız.
Öncelikle CSS, nerelerde kullanılır, ne amaçla kullanılır, açılımı nedir gibi giriş ve basit konular ile başlayalım.
- CSS’in açlımı Cascading Style Sheets’tir.
- CSS, HTML ögelerinin ekran gibi ortamlarda nasıl görüneceğini tarayıcıya açıklar.
- CSS, web sayfalarınız için farklı cihazlar ve ekran boyutları için tasarım ve yerleşim de dahil olmak üzere stilleri tanımlamak için kullanılır.
- CSS, birden fazla internet sayfasının stillerini, tasarımlarını aynı anda sağlayabilir.
- Harici stil sayfalarında saklanır.
HTML bir sayfanın yapı taşıdır ancak ne yazık ki asla bir web sayfasına stil vermek için kullanılamazdı.
HTML daha çok yapılan çalışmaları açıklamak amacı ile web sayfalarında kullanılırdı örneğin:
<h1> Bu Bir Başlıktır </h1>
<p> Bu bir paragraftır. </p>
HTML 3.2 şartnamesine <font> ve renk özellikleri eklendiğinde, web geliştiricileri için bir kabus başladı denilebilir. Fontların ve renk bilgilerinin her bir sayfaya ayrı ayrı eklendiği büyük web sitelerinin geliştirilmesi, uzun ve pahalı bir süreç haline gelmişti çünkü.
Bu sorunu çözmek için, World Wide Web CSS dilini oluşturdu.
Yanlış anlaşılmasın CSS bir programlama dili değildir biz sizler daha rahat anlayabilesiniz diye böyle kavramlar kullanmaktayız.
Bu şekilde CSS sayfalara stil vermesi amacı ile HTML sayfalarına eklenmiş oldu.
CSS web tasarımcılar ve geliştiriciler için büyük bir tasarruf sağlamakta
Stil tanımları normalde harici .css belgeler olarak yazılır.
Bu sayede bir web sitesinin tasarımını sadece bir belge silerek veya ekleyerek değiştirebiliyoruz.
CSS Söz Dizimi
CSS kurallar kümesi bir seçici vede bir bildirim bloğundan meydana gelmekte.
Seçiciler stil vermek istediğiniz HTML ögesini temsil eder.
Bildirim blokları,noktalı virgül ile ayrılmış,bir veya birden fazla değer içerir.
Her bildirim bir CSS özellik adı ve iki nokta üst üste ile ayrılarak özellik tanımı yapılacak şekildedir.
CSS bildirimi her zaman bir noktalı virgül ile biter ve bildirim blokları küme parantezleri ile çevrilidir.
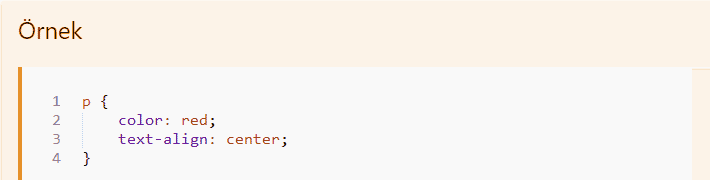
Aşağıdaki örnekte <p> elemanının içerisinde kırmızı renkte ve ortalanmış bir yazı stili verilmiştir.
Sizler de kendi editörlerinizd bu örnekteki kodları yazıp,belgenizi .css uzantılı olacak şekilde kayıt edip,bir tarayıcıda çalıştırarak görebilirsiniz.

css dersi tag etiket
CSS Seçicileri
CSS seçiciler, HTML öğelerini öğe adı, kimliği, sınıfı ve daha fazlasına göre “bulmak” ve “seçmek” için kullanılmaktadır.
Eleman Seçiciler
Eleman seçici, öğe adına göre öğeler seçer.
Yukarıda verdiğimiz örnektede görüldüğü üzere önceden HTML olarak tanımlanmış olan p etiketine stil veriyoruz.
Bir HTML belgesinde tanımlı olan tüm <p> öğelerini bu gibi bir sayfada seçebilirsiniz (bu örneğin çıktısında, tüm <p> öğeler ortaya hizalanmış, kırmızı metin renkli olacaktır)
Kimlik Seçiciler(id):
Seçici bir HTML ögesini örneğin bir div’i seçmek ve onun üzerine stil tanımlamak için kullanılan tanımlayıcıdır.
Bir öğenin kimliği yani id’si bir sayfada benzersiz bir isime sahip olmalıdır. Dolayısıyla id benzersiz bir öğe seçmek için kullanılır.
Belirli bir kimliği olan öğeyi seçmek için kimlikten önce bir karma (#) karakteri yazılır. Bu yalnızca id seçicisinde kullanılmaktadır.
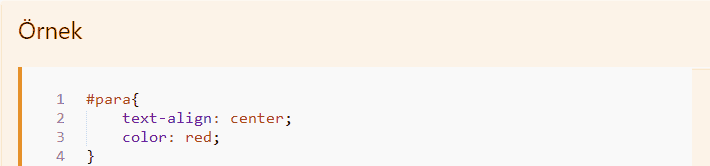
Aşağıdaki örnek bir id = “para” olarak tanımlanmış olan HTML öğesine uygulanacaktır.

css dersi tag etiket
Sınıf Seçiciler
Sınıf seçicileri, belirli bir sınıf özelliğine sahip olan öğeleri seçmek için kullanılır.
Belirli bir sınıf seçici tanımlamak için id seçicisini benzer mantığı ile (.) ekleyip daha sonra stil uygulamak istediğiniz HTML öğesini yazınız.
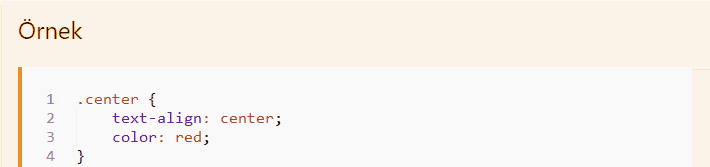
Aşağıdaki örnekte class=”center” olarak tanımlı tüm HTML öğelerine stil uygulanmaktadır.

css dersi tag etiket

css dersi tag etiket
Ayrıca sadece belirli HTML öğrelerinin bu stilde yararlanması gerektiğini belirtmeliyiz.
Aşağıdaki örnekte sadece class=”center” olarak tanımlı olan öğeler etkilenecektir.

css dersi tag etiket
HTML öğeleri aynı zamanda birden fazla sınıfa da başvurabilir.
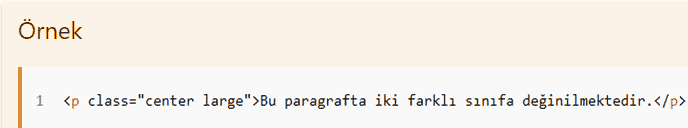
Aşağıdaki örnekte <p> öğesi, class=”center” ve class=”large” biçiminde iki farklı şekilde tanımlanacaktır.

css dersi tag etiket
Guruplandırıcı Seçiciler
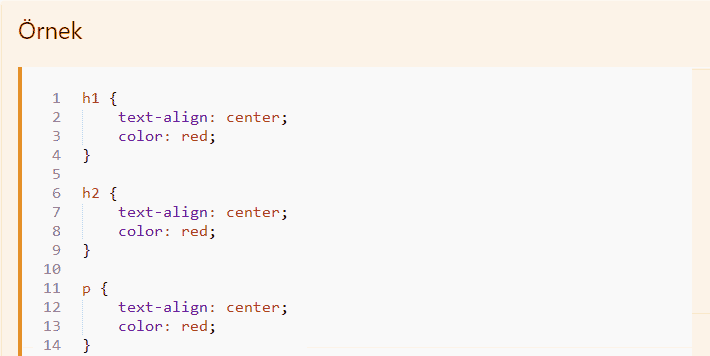
Aynı tarz özelliklere sahip öğeleriniz varsa;

css dersi tag etiket
Kodları en az seviyeye indirmek için seçicileri guruplandırabiliriz.
Seçicileri gruplandırmak için her seçici arasına virgül koyarız.
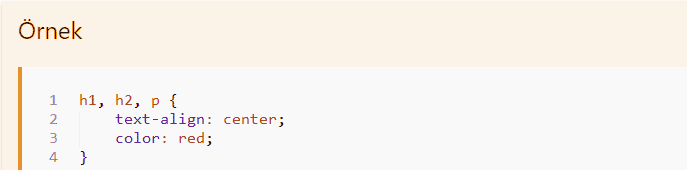
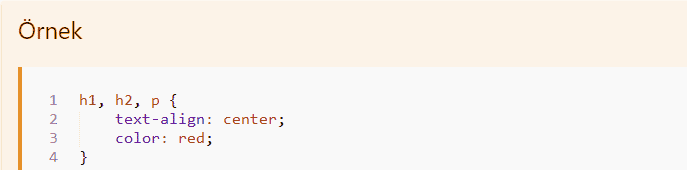
Aşağıdaki örnekte seçicileri yukarıdaki koddan gruplandırılmış hale getirdik:

css dersi tag etiket
CSS İçerisinde Yorum Satırları
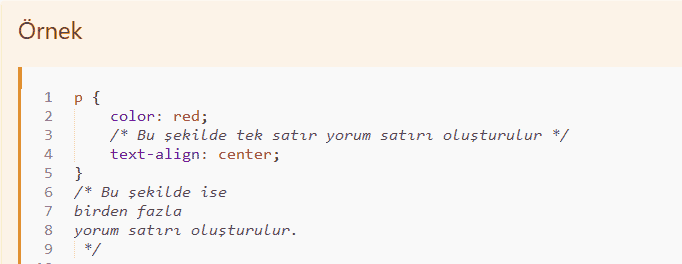
Bir web tasarımı yaparken ve kodlarken kodlarına arasına yorumlar eklemek bizden sonraki yazılımcı veya daha sonra dönüp düzeltmek istediğimiz yerleri belirtmek için kullanılır.
Yorum satırları içerisindeki yazanlar, tarayıcı tarafından dikkate alınmaz dolayısıyla da kullanıcılar göremez.
Bir CSS açıklaması /* ile başlayıp */ ile biter. Bu kullanım yöntemi sayesinde birden fazla satır oluşturulabilir.

css dersi tag etiket

