CSS Renkleri
Web tasarımlarda çoğunlukla kullanacağımız renkler şunlar tarafından belirlenir:
- Geçerli bir renk adı – “Kırmızı”
- Bir RGB değeri – “rgb(255,0,0)” gibi
- Bir Hex değeri – “#ff0000” gibi
Renk İsimleri
Renk adlarını kullanarak stillerimize renk verebiliriz
Örnek:
RGB(Kırmızı, Yeşil, Mavi)RGB renk değerleri şu yöntem ile belirtilir: rgb(kırmızı ,yeşil, mavi). Her parametre (kırmızı, yeşil, mavi) renk yoğunluğunu 0 ile 255 arasında belirler.
CSS Arkaplan
CSS arkaplan özellikleri,öğeler için arkaplan efekti vermek için kulanılır.
CSS arkaplan özellikleri:
- Arkaplan rengi
- Arkaplan görüntüsü
- Arkaplan tekrar
- Arkaplan eklentisi
- Arkaplan konumu
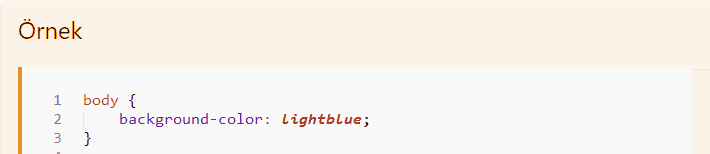
Arkaplan rengi background-color nitelik bir elemanın arkaplan rengini belirlemek için kullanılır. Bir sayfanın arkaplan rengi şu şekilde belirlenir:

web tasarım style body tag
CSS ile renkler genellikle şu şekilde belirlenir:
- Geçerli bir renk adı – “kırmızı”
- Bir Hex değeri – “#ff0000” gibi
- Bir RGB değeri – “rgb(255,0,0)” gibi
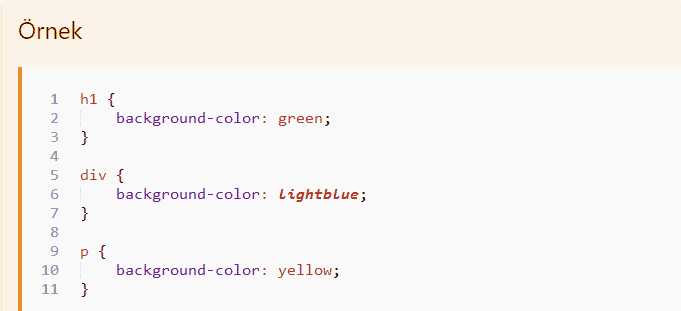
Aşağıdaki örnekte, <h1>,<p>,<div> öğrelerine farklı arkaplan renkleri verilmiştir.

web tasarım css style tag
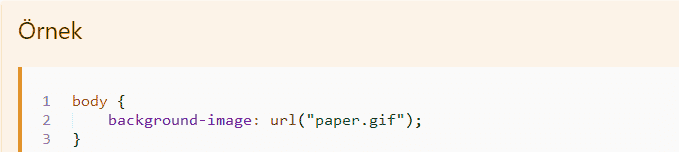
Arkaplan Görüntüsü background-image nitelik bir elemana, öğeye arkaplan vermek için kullanılır.Varsayılan olarak, resim tüm genişliği kaplayacak biçimde tekrarlanır.
Bir sayfanın arkaplan resmi şöyle ayarlanır:

web tasarım css style tag
Web tasarımlarımızda en çok dikkat etmemiz gereken hususlardan biriside arkaplan ile yazının uyumlu olmasıdır.
Eğer ki verdiğimiz arkaplan yazının okunurluğunu düşürüyorsa ve kötü görünmesine sebep olursa o arkaplan kesinlikle kullanılmamalıdır.Bu gibi durumlar müşterileri pek memnun etmez ve sitenizi beğenmedikleri için tekrar ziyaret etme oranları çok düşük olur.
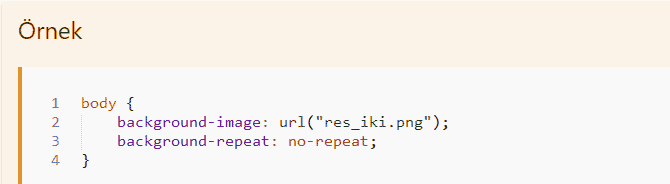
Arkaplan Resmi – Yatay veya Dikey Tekrarla Varsayılan olarak background-image resmi hem yatay hem de dikey bir şekilde tekrarlar. Bazı görüntüler yalnızca yatay veya dikey olarak tekrarlanmalıdır aksi taktirde tuhaf bir görüntü ortaya çıkabilir. Arkaplan Resmi – Konum ve Tekrarlanma Sadece bir kez belirlenen arkaplan resmi gösterme background-repeat özelliği:

web tasarım style css tag
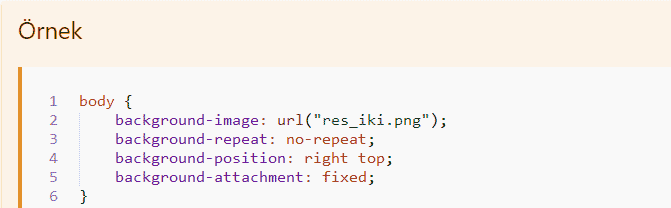
Yukarıdaki örnekte,arkaplan resmi bazen metin ile aynı yerde gösterilebiliyor. Metnin rahatsız edilmemesi için resmin konumunu değiştirmek istiyoruz.Görüntünün konumu ile belirlenen background-position özelliği:

web tasarım style css tag
Arkaplan Resmini SabitlemeWeb tasarımlarda arkaplan resminin sabit tutulması gerekn durumlar ile çok sık karşılaşırız.bu gibi durumlarda arkaplan resmini sabit tutmak için background-attachment özelliği kullanılır.
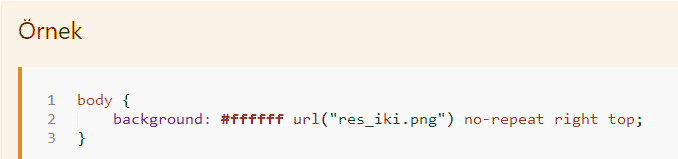
Arkaplan Kodu – Kısa Kullanım Özelliği Seçicileri anlatırken kodun okunurluğunu arttırmak vede yazımını kolaylaştırmak adına kodları kısaltabileceğimizi görmüştük. Şimdi aynı yöntem ile arkaplan resmi eklemek için onca satır yazıp stil vermek ile uğraşacağımıza tek satırda bu işi bitirebiliriz.

web tasarım style css tag
| Renk | İsim |
|---|---|
| Red | |
| Green | |
| Blue | |
| Orange | |
| Yellow | |
| Cyan | |
| Black |

