Web tasarım kursumuzun,CSS derslerinin,12.bölümünü işlemekteyiz.Herkese başarılar dilerim.
CSS Düzeni – Width ve Max-width(Genişlik ve Maksimum Genişlik)
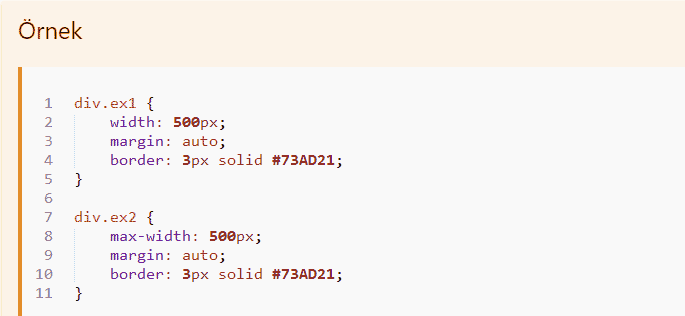
Width,max-width ve margin: auto; kullanımı
Daha önceki derslerimizde de işlediğimiz gibi block seviyesindeki bir eleman her zaman mevcut olan tüm genişliği alır ve kendisini olabildiğince sağa ve sola yayar.
Bahsettiğimiz elemanın varsayılan tüm genişliği almaması ve kendini sağa ve sola yaymaması için o öğeye width özelliği verilerek genişlik alması engellenir ve öğenin ortalanması sağlanır
Not: Bunu yaptığınız zaman eğer tarayıcının ekranı küçük ise tarayıcı boyutlarda farklı davranmaya başlayacaktır ve otomatik olarak kendisi yatay bir kaydırma çubuğu ekler.
İki örnek arasındaki farkı anlayabilmek için tarayıcı pencerenizi en fazla 500px genişlikte olacak kadar küçültün ve farkı görün.
Ve işte size bunu yapan kodlar:

web-tasarim-eforweb-yazilim
CSS Düzeni – Position(konum) Özelliği
position özelliğini seçili öğenin konumunu belirlemek amacı ile kullanırız.
Dört farklı konum değeri vardır:
- static
- relative
- fixed
- absolute
HTML öğeleri üst,alt,sağ ve sol özellikler kullanılarak hizalanırlar.Ancak konum özelliği verilmemiş ise bu özellikler çalışmaz ve varsayılan HTML değerlerini alırlar.
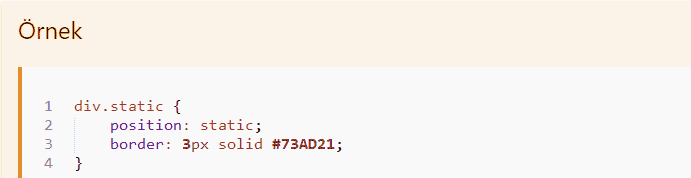
Position: static;
HTML öğeleri bahsettiğimiz gibi varsayılan olarak static durumdadır.
Static konumdaki elemanlar üstten,alttan,sağdan ve soldan konum almazlar
Pozisyonu static olan bir eleman,özel bir şekilde konumlandırılmamıştır,sayfanın akışına göre kendisine bir konum belirler.

web-tasarim-eforweb-yazilim
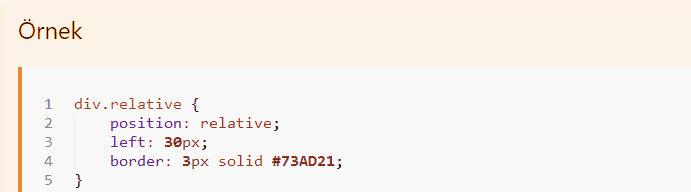
Position: relative;
Bu özelliği almış olan bir öğe normal konuma göre yerleştirilir.
Konumlandırılmış bir öğenin alt,üst,sağ ve sol değerleri ile oynamak normal konumundan uzaklaşmasına neden olur ve diğer öğenin bıraktığı boşluklara uyacak şekilde ayarlanmayacaktır.
İşte bu örneğin CSS kodları şu şekildedir:

web-tasarim-eforweb-yazilim
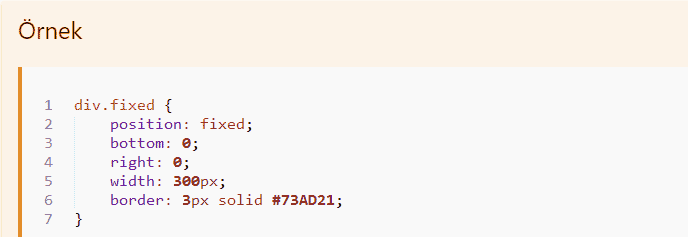
Position: fixed;
Bu özelliği kullanarak yerini her koşulda sabit kalmasını isterdiğimiz öğeleri sabit tutabiliriz.
Yani sayfa aşağıya kaydırılsa bile position:fixed; özelliği tanımlı olan bir öğe asla yerinden kıpırdamayacak,hep aynı yerinde kalacaktır.
Bu özellik genel olarak menülerin yapımında ve sabit kalmaları olayında kullanılır.

web-tasarim-eforweb-yazilim
Position: absolute;
Position: absolute mutlak; En yakın konumlandırılmış ataya göre konumlandırılmıştır (sabit gibi, görüntüleme alanına göre konumlandırılmış).
Not: Konumlandırılmış öğe,static position olarak almamış her türlü HTML öğesidir.
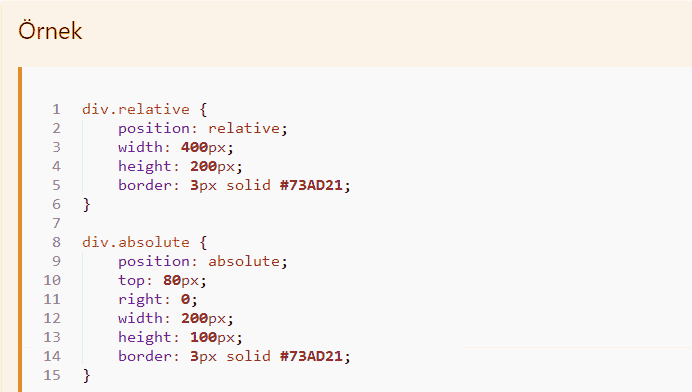
İşte daha rahat anlayabilmeniz için bir örnek:

web-tasarim-eforweb-yazilim
Web tasarım kursumuzun,CSS derslerinin,12.bölümünü işlemiş bulunmaktayız.Herkese başarılar dilerim.

