CSS Nasıl Eklenir?
Web Tasarım derslerine devam ederken CSS konularımıza da devam ediyoruz.
Bir bir stil sayfasını görüp okuduğu zaman o stil sayfasındaki HTML öğelerini de stil sayfasındaki bilgilere göre yorumlayıp kullanıcıya gösterecektir.
CSS Ekleme Yolları:
CSS eklemenin 3 adet yolu vardır:
- Dış stil belgesi
- dahili stil belgesi
- Satır içi stil
Dış stil belgesi
Harici bir stil belgesiyle tek bir dosyayı değiştirerek, silerek veya ekleyerek tüm sayfanın tasarımını değiştirebiliriz.
Bu yolda her sayfa <link> etiketi içerisindeki harici stil dosya çağırma yolunu kullanmak zorundadır.
<link> etiketi <head> etiketi içerisind yer almaktadır.
<head> etiketinin ne amaç ile kullanıldığını HTML derslerimizde anlatmıştık.

html css link tag
Harici stil belgesini herhangi bir editörde yazabilirsiniz, stil belgesi hiçbir şekilde HTML etiketleri vs içermemelidir, harici stil belgesini kayıt ederken .css uzantısı ile kayıt etmelisiniz.
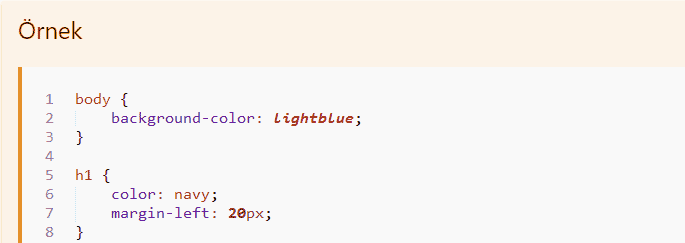
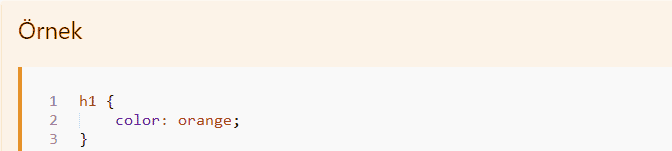
İşte size yukarıda vermiş olduğumuz style.css olarak kayıt edilmiş bir harici stil belgesinin görünüşü:

html css link tag
Not: Özellik değerleri verirken değerler arasında boşluk bırakmak değerin hata vermesine neden olur.
Yanlış yol: margin-left: 20 px;
Doğru yol: margin-left: 20px;
Dahili Stil Belgeleri:
Tek bir sayfanın kendisine özel bir stili varsa dahili bir stil sayfası kullanabilir
Dahili stiller HTML sayfalarının <head> etiketinin <style> etiketi içerisinde yer alır.
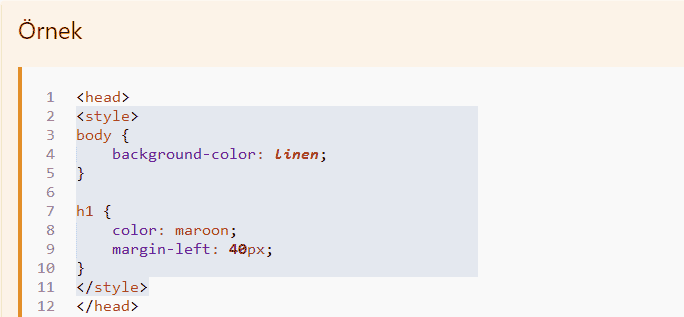
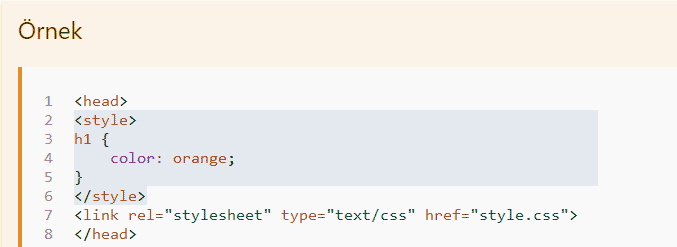
Örnek:

html css style tag
Satır İçi Stiller:
Satır içi stiller tek bir HTML öğresi için özel olarak stil tanımlamak için kullanılır.
Satır içi stilleri kullanabilmek için style etiketini stil vermek istediğini öğreye eklemeniz ve ardından stil değerlerini girmeniz gerekir.
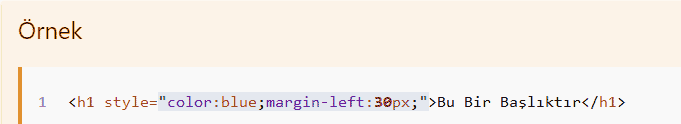
Örnek:

html css style tag
Çoklu Stil Belgeleri
Örnek:
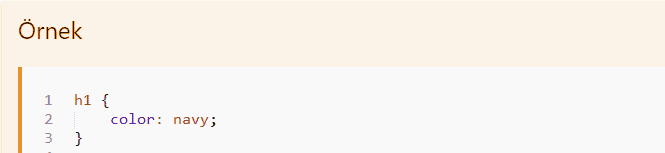
Harici bir stil belgesinin <h1> öğresi için şu stilde olduğunu varsayalım:

html css style tag
Daha sonra,bir iç stil belgesinin de <h1> etiketi için aşağıdaki stili de taşıdığını varsayalım:

html css style tag
İç stil belgesine yapılan bağlantıdan sonra tanımlanırsa, <h1> öğreleri “turuncu” renkte olacaktır.

html css style tag
Bununla birlikte, iç stil, dış stil belgesine yapılan bağlantıdan önce tanımlandıysa, <h1> öğeleri “lacivert” olacaktır.

html css style tag

