Web tasarım kursumuzun CSS derslerinin 4. bölümünü işliyoruz. Herkese iyi dersler.
CSS Border(Kenarlık)
CSS’te border etiketini bir öğrenin sınırları, şekli, rengini ve genişliği gibi değerler vermek için kullanırız.
Tam olarak ne yapmak istediğimizi anlamanız açısından birkaç örnek verelim ardından da kodlarına geçelim.
Her açıdan sınır verilmiş bir HTML öğesi
Alttan Kırmızı border verimiş HMTL öğesi
Kenarları yumuşatılmış HTML öğresi
Mavi sol border verilmiş HTML öğesi
CSS’te Sınır Stili
border-style HTML öğelerine verdiğimiz kenarlıklara stil vermek için kullanılır.
Aşağıdaki değerler ile HTML öğelerinin kenarlıklarına stil verebiliriz
- dotted – Noktalı kenarlık vermek için kullanılır
- dashed – Kesikli kenarlık vermek için kullanılır
- solid – düz kenarlık vermek için kullanılır
- double – çift kenarlık vermek için kullanılır
- groove – 3D oluklu kenarlık vermek için kullanılır
- ridge – 3B düz kenarlık vermek için kullanılır
- inset – 3D yerleştirme kenarlık vermek için kullanılır
- outset – 3D başlangıç kenarlık vermek için kullanılır
- none – Kenarlık vermez
- hiddem – Gizli bir kenarlık vermek için kullanılır
Kenarlıklar sadece dört değerden oluşur(üst,alt,sol,sağ)
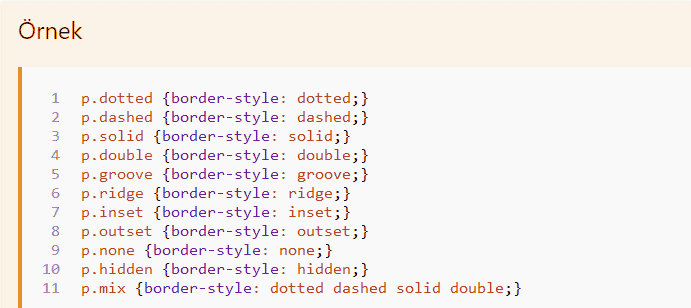
Örnek:

web tasarım style border tag
CSS Sınır Genişliği
border-width özelliği ile kenarlara genişlik verilebilir
CSS kodlarken kullanabileceğimiz belirli boyut değerleri vardır(px,pt,cm,em) bu değerleri önceden tanımılanmış değerlerden birini kullanarak ayarlayabilirsiniz: ince,orta vya kalın.
Kenarlıklar dediğimiz gibi 1 ile 4 arasındaki değerlerden oluşmak zorundadır(üst sınır,alt sınır,sol sınır, sağ sınır) olabilir.
5px kenarlık genişliği verilmiş HTML öğresi
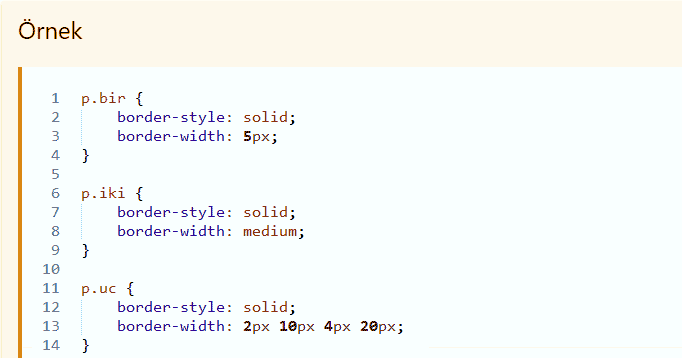
Öenek kodlar:

web tasarım style border tag
Sınır Rengi
border-color etiketleti ile kenarlıklarımıza renk vererek daha şık görünümler elde edebiliriz.
Renk şu şekillerde ayarlanabilir:
- İsim – “red” gibi bir renk ismi verilerek
- Hex – “#ff0000” gibi renk kodları verilerek
- RGB – “rgb(255,0,0)” gibi bir RGB rnek değeri verilerek
- transparent yazılarak
border-color kenralık diğer kenarlıklar gibi 1 ile 4 kenar arasında uygulanabilmektedir(üst sınır,alt sınır,sol sınır,sağ sınır)
Eğer border-color tanımılı değil ise HTML kendi varsayılan rengini verir.
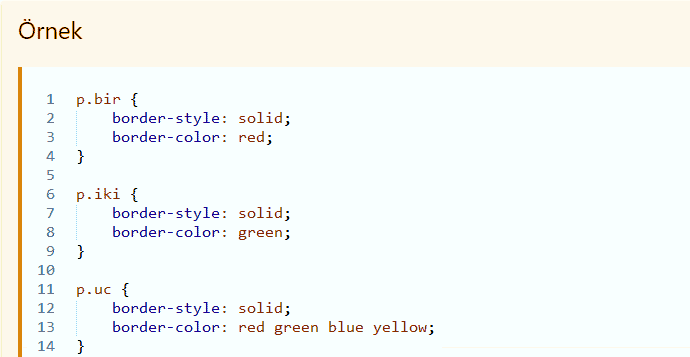
Kırmızı kenarlık verilmiş HTML öğesi

web tasarım style border tag
Bireysel Kenarlıklar
Yukarıda verdiğimiz örneklerde kenarlıklara sadece üst,alt,sol,sağ değerleri atayabiliyorduk ve onun haricinde bir HTML ögesinde iki farklı kenarlık değeri veremiyorduk.
Şimdiki örneğimizde ise her kenarlığa(üst,alt,sağ,sol) farklı bir kenarlık stili vereceğiz.
Bireysel kenarlıklar verilmiş HTML öğesi
Yukarıda verdiğimiz örnek ile aynı sonucu verecek bir diğer kodumuz:

web tasarım style border tag
Dersimizin başında göstermiş olduğumuz örneklerinde kodlarını verip dersimizi bugünlük bitirelim.

web tasarım style border tag
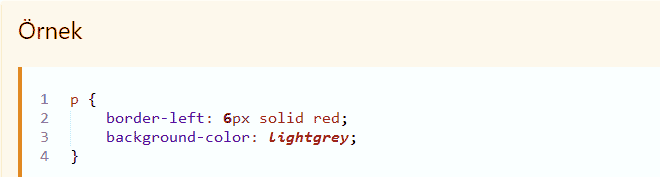
Sol tarada 6px kenarlık kalınlığına sahip bir paragraf oluşturma kodu.

web tasarım style border tag
Alta kenarlık verilmiş HTML öğesi kodu
Yuvarlak Kenarlık
border-radius etiketi ile kenarlıklarımızı yumuşatabiliriz.
Normal Kenarlık
Yuvarlak kenarlı
Daha yuvarlak kenarlı
Yuvarlak kenarlı
Bugünlük dersimizin sonuna geldik web tasarım derslerimizin CSS derslerine 4.dersimizi geride bıraktık.
Bir diğer dersimizde görüşmek üzere.

