HTML İnternet sayfaları oluşturmak için kullanılan işaretleme dilidir.
– HTML’in açılımı Hyper Text Markup Language’dir.
– HTML biçimlendirme kullanarak web sayfalarının yapılarını oluşturur.
– Tarayıcılarda HTML etiketleri görüntülenmez,yalnızca içerik (tablo, paragraf v.b) olarak görüntülenir.
– HTML’de neler yapabiliriz?
- Web sayfalarının iskeletini oluşturabiliriz.
- Metinleri düzenleyebiliriz (Renk, şekil vs).
- Listeler oluşturarak düzen sağlayabiliriz.
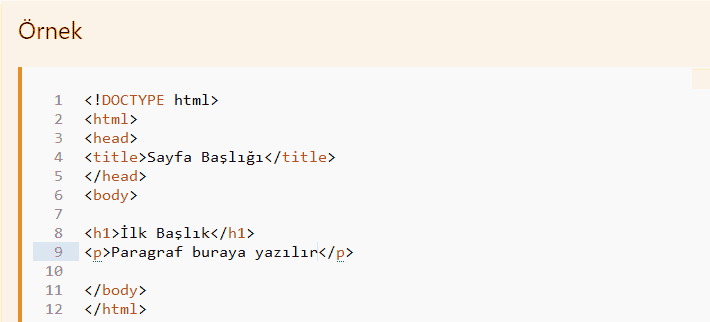
İşte size basit bir HTML belgesi örneği:
Bu örneği şu şekilde açıklayabiliriz:
<!DOCTYPE html> Bu belgenini HTML5 olduğunu taraycıya bildirir.
<html> Bu sayfanın HTML köküne sahip olduğunu belirtir.
<head> Bu sayfa ile ilgili derleyici bilgileri barındırır.
<title> Sayfaya başlık atar.
<body> Sayfanın görüntülenen içeriklerini barındıran bölümdür.
<h1> Büyük harfli yazılar yazmaya yarar.
<p< Paragraf yazıları bu etiket içerisine yazılır.
HTML Etiketleri
Web tasarımında HTML etiketlerinin kullanımı şu şekildedir:
<etiketadı> İçerik buraya … </ etiketadı>
- Birinci etiket başlangıç etiketidir ikinci etiket ise bitiş etiketidir
- Bitiş etiketi başlangıç etiketi gibi yazılmıştır ama küçük bir ayrıntı bitiş etiketinde eğik çizgi vardır
<DOCTYPE> Ne için kullanılır?
Bu etiket sayfanın türünü ve içindeki kodların ne anlama geleceğini tarayıcıya açıklar. Bu komut tarayıcıya belgenin bir HTML5 belgesi olduğunu belirtir.
Sadece bir kere kullanılır ve yeri her zaman sayfanın en üstü olmak zorundadır.
Ayrıca bu etiket içindeki komutlar büyük-küçük harflere duyarlı değillerdir.
Günümüze kadar ki HTML sürümleri
İnternetin ilk zamanlarından beri HTML’in birçok versiyonu olmuştur:
| Versiyon | Yıl |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.0.1 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |