Web tasarım kursumuzun CSS derslerinin 5. bölümünü işlemekteyiz. Herkese iyi dersler.
CSS’te Padding (Dolgu) Özelliği
Bu HTML öğesinin 70px’lik padding’i var
CSS Padding (Dolgu)
CSS’te padding özelliğini içeriğin etrafında boşluk oluşturmak için kullanırız.
CSS ile padding üzerinde tam kontrol sahibi oluruz. Bir HTML öğesinin her tarafına(sağ, sol, üst, alt) padding ayarlayabiliriz.
Padding – Bireysel Kenarlar
CSS’te bir HTML öğesinin her bir yanına padding verilebilir.
- padding-top
- padding-bottom
- padding-right
- padding-left
Padding özellikleri aşağıdaki değerler ile belirlenir:
- uzunluk – px,pt,cm,vb bir genişlik belirtir.
- % – öğenin genişliğini %(yüzde) cinsinden vermek için kullanılır
- Inherit – padding’in bir üst öğeden devralmasını sağlar
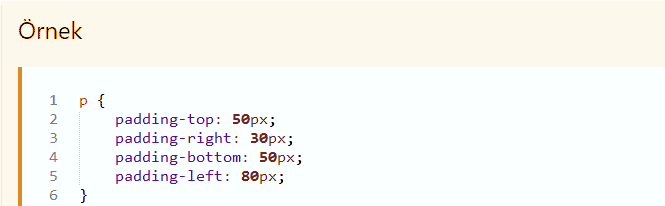
Aşağıdaki örnekte bir HTML öğesinin dört bir yandan da farklı genişlik değeri almasını gösterir.

web tasarım css style padding tag
Padding – Kod Kısaltmak
Web tasarımlarımızda bazen her bir öğeyi satır satır yazmak ile uğraşmak istemeyebiliriz.
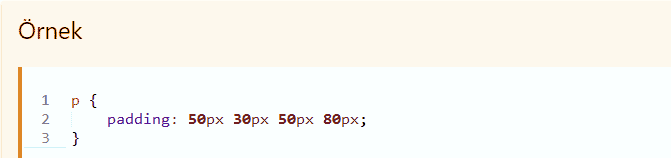
Bu durumda kodlarımızı aynı öğe satırına kısaltarak yazarız.

web tasarım css style padding tag
CSS’te Width-Height(Genişlik-Yükseklik)
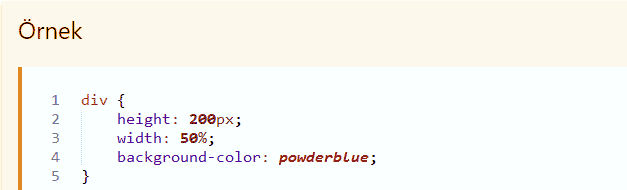
Bu öğenin genişliği 500px olarak verilmiştir.
Yükseklik ve Genişlik Ayarlama
height ve width bir öğenin yüksekliğini ve genişliğini ayarlamak için kullanılır.
- Height – Öğenin yüksekliğini ayarlar
- Width – Öğenin genişliğini ayarlar
Width ve Height’in alabileceği genişlik ve uzunluk değerleri: px, cm yada %’dir.

web tasarım css style padding tag
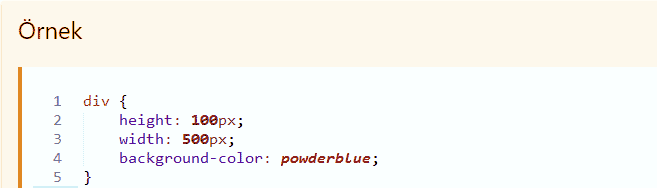
Bu öğenin yüksekliği 100 pixel ve genişliği 500 pixeldir.

web tasarım css style padding tag
Height ve Width özellikleri bir öğenin kenarlık sınırlarına yada kenar boşluklarına müdahele edemez sadece yükseklik ve genişlik vermek amacı ile kullanılabilir.
Maksimum Genişliği Ayarlama
max-width özelliği bir HTML öğesinin an fazla kaç değer genişlikte olacağını belirlemek için kullanılmaktadır.
max-width Özellliği varsayılan olarak(px,cm) yada yüzde(%) cinsinden verilebilir.
max-width özelliği verdiğiniz divin farkını görmek için tarayıcı pencerenizi küçültmeyi deneyin.
Not: max-width özelliği width özelliğini geçersiz kılar.
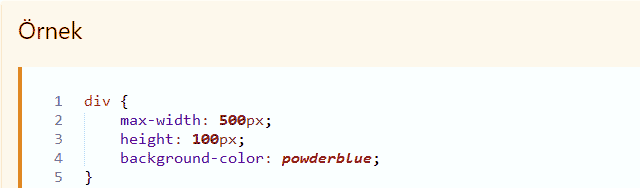
Aşağıdaki örnekte gösterilen div’e, 100px yükseklik ve maksimum 500px genişlik verilmiştir.

web tasarım css style padding tag
Web tasarım kursumuzun, CSS derslerinin, 5.bölümünü bitirmiş bulunmaktayız.
Bir sonraki derste görüşmek üzere.

