HTML YouTube Videoları
Web Tasarım deslerimizin 16.dersinde sayfamıza Youtube videoları ekleme ile devam ediyoruz.
Bir videoyu internet sitemizde oynatmanın en kolay yolu Youtube kullanmaktır.
Video Formatlarıyla Mücadele
Önceki derslerimizde, tüm tarayıcılarda oynatılabilmesi için videolarınızı başka formatlara dönüştürmeniz gerektiğini gördünüz.
Videoları farklı formatlara dönüştürmek zor ve zaman alıcı bir işlemdir.
Daha kolay bir yöntem olarak Youtube’un sayfanızdaki videoları oynatmasına izin vermektir.
Youtube video’yu HTML’de oynatma
Videolarınızı bir HTML sayfasında oynatabilmek içiçn aşağıdaki yöntemleri kullanırız:
- Videoyu YouTube’a yükleyin
- Video kimliğini not alın
- Web sayfanızda bir <iframe> öğresi tanımlayın
- Src yoluna videonuzun URL’sini gösterin
- Videonun oynatma boyutunu belirlemek için bir yükseklik ve genişlik verelim
- URL’ye diğer parametreleri ekleyin.
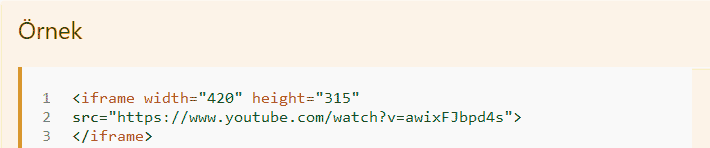
Örnek aşağıdaki gibi:

html iframe youtube tag
Youtube Otomatik Oynatma
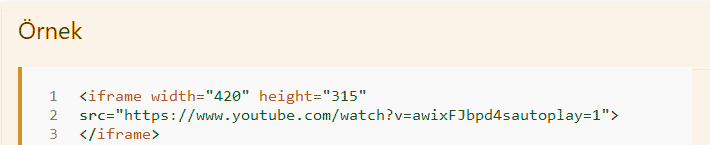
Videonuza ufak bir parametre ekleyerek bir kullanıcı sayfanızı ziyaret ettiğinde videonun otomatik olarak oynatılabilmesini sağlayabilirsiniz.
Not: Videolarınıza autoplay özelliği verirken dikkatli düşünün videoların otomatik olarak oynatılması siteye giren ziyaretçiler için hoş karşılanmayabilir ve bir özellik eklemek isterken ters etki yaratabilir.
Değer 0 (varsayılan) olursa: Müzik çalar yüklendiğinde video otomatik olarak başlamaz.
Değer 1 olursa: video sayfa yüklendiğinde otomatik olarak başlayacaktır.

html iframe youtube tag
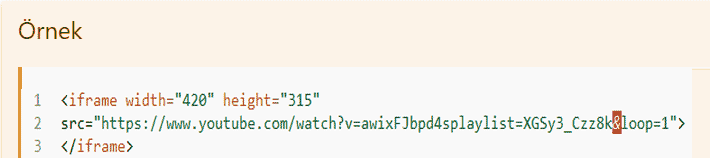
Youtube Döngüsü
Değer 0: Video yalnızca bir kere oynatılır.
Değer 1: Video Sonsuza kadar tekrar edecektir.

html iframe youtube tag
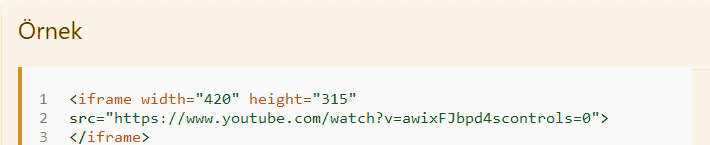
Youtube Kontrolleri
Değer 0: Oynatıcı denetimleri görüntülenmiyor.
Değer 1: Oynatıcı Kontroller aktif.

html iframe youtube tag

