Web tasarım kursumuzun CSS derslerimizin 6.bölümü işlemekteyiz. Herkese iyi dersler.
CSS’te Kutu Modeli
Web tasarımlarımızda tüm HTML öğelerini bir kutu olarak kabul edebiliriz. CSS’de kutu modeli terimi bir tasarım ve düzen hakkında konuşulurken kullanılır genellikle.
Aslında her HTML öğesinin etrafında bir kutu vardır. Bu kutular kenar boşlukları, kenarlıklar,dolgular ve gerçek içeriklerden oluşmaktadır.
- Content – Metin,resim gibi içeriklerin bulunduğu alan
- Padding – İçerik etrafındaki alanı temizler ve dolgu verir
- Border – Dolgu ve içerikler için bir sınır belirler ve stil verilebilir.
- Margin – Sınır dışarısında dolgu verir ve temizlik yapar. Kenarlığı şeffaftır
Kutu modeli,öğelerin etrafına kenarlık ve ve boşluk eklemeniz için kullanılır.
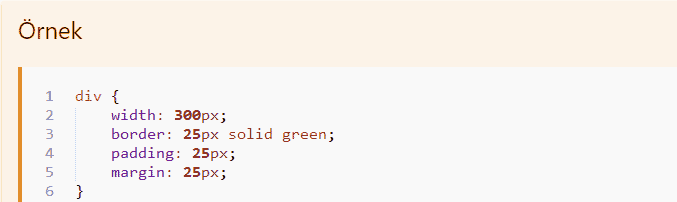
Bir kod örneği vererek tam olarak ne yapmak istediğimizi bir gösterelim.

web tasarım css box kutu etiket
Bir Elemanın Genişliğ ve Yüksekliğini Ayarlamak
Bir öğenin genişliğini ve yüksekliğini tüm tarayıcılarda doğru ayarlayabilmek için; bahsettiğimiz kutu modelinin mantığını anlamanız gerekmektedir.
CSS’te bir elemanın width ve height özelliklerini ayarlamak o öğenin içerik alanındaki yükseklik ve genişliğini ayarlar.
Bir öğenin tam boyutunu ayaralayabilmek için dolgu ve kenarlık boşlukları da eklemeniz gerekir.
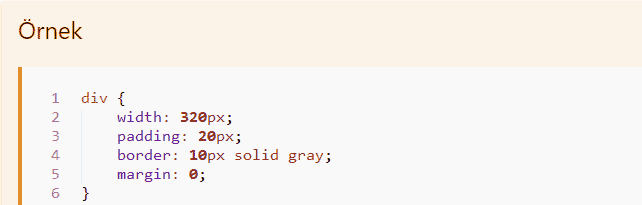
Aşağıdaki kod örneğinde toplam genişliği 350px olan bir stil ayarlanmıştır.

web tasarım css box kutu etiket
İşte matematiksel hesaplaması:
320px(genişlik)
+ 20px(sol + sağ dolgu)
+ 10px(sol + sağ sınır)
+ 0px(sol + sağ kenar)
=350px
Bir elemanın toplam genişliği şu şekilde hesaplanmalıdır:
Toplam öğe genişliği = genişlik + sol dolgu sağ + dolgu + sol kenarlık + sağ kenarlık + sol kenar boşluğu + sağ kenar boşluğu
Bir elemanın yüksekliği ise şu şekilde hesaplanır:
Toplam eleman yüksekliği = yüseklik + üst dolgu + alt dolgu + üst kenarlık + alt kenarlık + üst kenarlık boşluğu + alt kenar boşluğu
Eski IE için ayar: Internet Explorer 8 ve öncesi sürümleri kullanıyorsanız veya o sürümlerde de tasarımınızın düzgün olmasını istiyorsanız HTML sayfasının başına <! DOCTYPE html> eklemeniz gerekmektedir.
CSS Anahat
CSS outline özelliğine bi renk ve genişlik verin
Ancak,anahat özelliği sınır özelliğinden faklıdır – anahat bir öğenin boyutlarına ait değildir dolayısıyla diğer öğelerin boyutlarına da karışamaz.
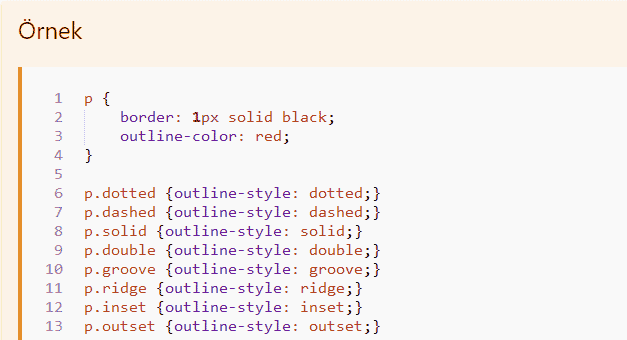
Aşağıdaki örnekte ilk olarak her HTML öğesinin etrafına siyah bir kenarlık atar.

web tasarım css box kutu etiket
Anahat Rengi
outline-color özelliği anahat rengini belirlemek için kullanılır.
Anahat için renkler şu şekilde ayarlanabilir:
- İsim – “red” gibi bir renk adı girilebilir
- RGB – “rgb(250,0,0)” gibi bir rgb renk değeri girilebilir
- Hex – “#ff0000” gibi bir renk kodu girilebilir
Örnek:

web tasarım css box kutu etiket
Anahat Genişliği
outline-width öğeye anahat genişliğ kazandırır.
Genişlik belirli ölçülerde verilebilir(px, pt, cm, em) vb gibi.
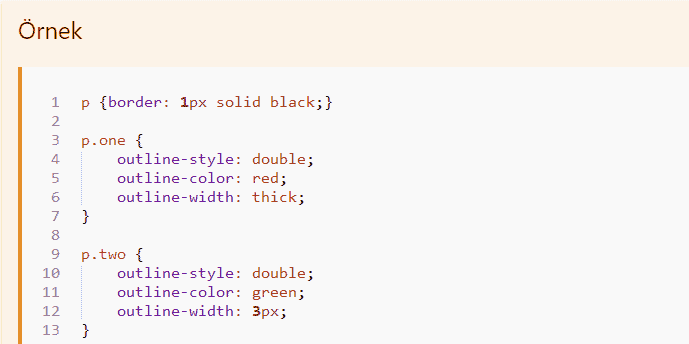
Örnek:

web tasarım css box kutu etiket
Anahat Kodu Kısa Kullanım Özelliği
Bazen yazdığımız kodları uzun uzun yazmak zor gelebilir. Bu gibi durumlarda kodumuzu kısaltmak için güzel bir yöntem kullanırız.
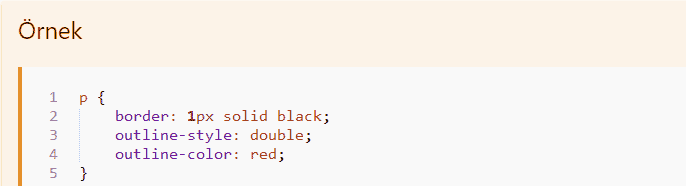
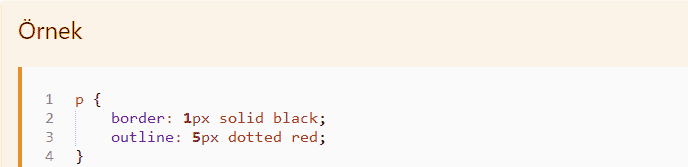
hemen bir örnek ile açıklayalım:

web tasarım css box kutu etiket
Web tasarım kursumuzun CSS derslerinin 6.bölümünü bitirmiş bulunmaktayız.
Bir sonraki derste görüşmek üzere.

