HTML’de Sınıflar (Class)
Web tasarım kurslarımıza devam ediyoruz. Bu günlük Html’de sınıfları inceleyeceğiz.
Class elemanını daha önce ki derslerimizde öğrenmiştik şimdi bu etiketi div’e stil verme v.b konularda nasıl kullanabileceğimizi öğreneceğiz.
Şimdi vereceğimiz örnekte 3 adet div olacak biz bu divlere CSS ile biraz stil vereceğiz.
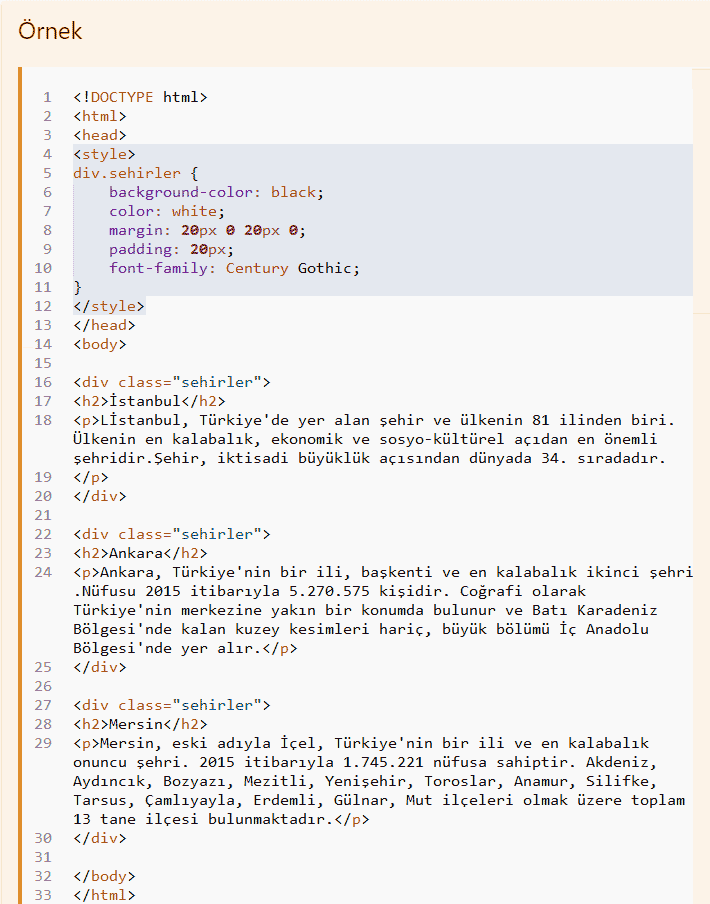
Örnek:

html style class tag
Bu örnekteki kodları editörünüze yazıp çalıştırdığınızda karşınıza 3 adet alt alta sıralanmış,siyah arkaplanlı,içerisinde şehirler hakkında bildi veren divler göreceksiniz.
Peki bu divler neden alt alta duruyor?
Biz CSS kodlarımızda divlerin aşağıya inmesini sağlayacak bir kod yazmadık nasıl olduda alta indiler? diye sormanız gerekiyor.
Geçen derste bahsettiğimizi unutmadıysanız bu sorunun cevabını kendiniz vermiş olmanız gerekir.
Hatırlamıyorsanız ben hatırlatayım: Divler genişlik özellikleri varsayılan olarak gelirler ve en büyük genişlik ne ise onu alırlar.
Sizler CSS kodları ile genişlik değeri vermediğiniz sürece en büyük genişliği alırlar yazni tüm satır boyunu.
Ayrıca yine bahsettiğimiz gibi sağında ve solunda da hiçbir nesne istemezler siz yan yana div ekleseniz bile yine CSS ile yanına koymadığınız sürece üstteki div sonradan eklenen divi alta atacaktır.
HTML <iframe> Özelliği
Bu etiket gerçekten seveceğiniz ve web tasarımlarınızda birçok kez kullanacağınız bir özellik.
Site içerisinde site
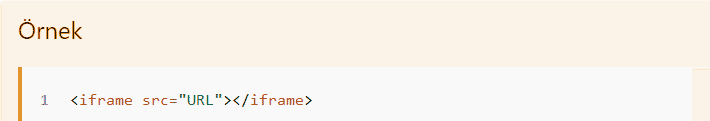
Bu özelliği kullanarak kendi siteniz içerisindeyken başka bir sayfayı sitenize dahil edebileceksiniz hemen bir örnek verelim ve sizlerde deneyin:

html style class tag
Örnekte url yazan yere kendi herhangi bir web uzantılı belge (.css,.html,.php,.aspx v.b)tanıttığınzda o belgedeki sayfa sizin sayfanızın belirlediğiniz bir bölümüne yerleşmiş olacak
Iframe’e Yükseklik ve Genişlik Verme
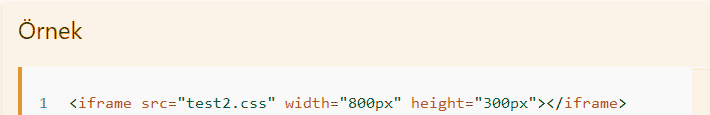
Bu etiketi kullanarak kendi sayfanıza başka bir sayfa eklediniz ama istediğiniz boyutta değil ise bu sorunu önceki derste gösterdiğim width ve height elemanları ile çözebiliriz.
Hemen bir örnek ile açıklamamızı kanıtlamış olalım:

html style class tag
Iframe Kenarlıklarını Kaldırma
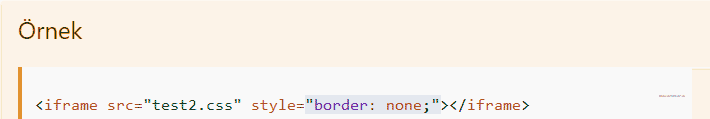
Sitenize İframe eklediniz,yükseklik ve genişlik değerlerini de istediğiniz gibi ayarladınız ama bu sefer de kenarlıklar hoşunuza gitmiyorsa bu sorunu çözmek için çok basit bir yöntemimiz var border: none;
Bir örnek ile daha iyi anlayacaksınızdır.

html style class tag
none; elemanını web tasarımlarda çok sık kullanırız en yoğun kullanım alanı da display: none; olarak bilinir.
bizde ilerleyen derslerimizde bu elemanları sık sık kullanıcaz.
Iframe Kenarlık Verme
Az önce iframe kenarlığını nasıl kaldıracağımızı gördük ama amacımız her zaman kaldırmak olmayadabilir.
web tasarımı yaparken son derece özgür olmalısınız hayal gücünüz sizi neye yönlendiriyor ise onu yapmalısınız ve birgün hayal gücünüz size iframe kenarlığına stil vermenizi söylerse şu kodlar ile yapabilirsiniz:

html style class tag
Kenarlıkları sizler istediğiniz gibi değiştirebilirsin.
Ben sizlere en popüler kenarlık türlerini göstereyim siz hangisini beğenirseniz onu eklersiniz.
Son olarak iframe’e link vermeye bir göz atalım
Iframe özelliğine birde bağlantı verdiğimiz zaman başka sitelerin görünümünü de kendi sayfamıza yerleştirebiliriz.
Hemen Bakalım:

html style class tag
Kodlarda gördüğünüz res.jpg yazan yere ben bir resim koydum buraya siz eskisi gibi bir belge koyabilirsiniz isterseniz siz de resim koyabilirsiniz.
Link olan yere de görünmesini istediğiniz sitenin urlsini gireceksiniz son olarak’ta linkimize isim veriyoruz ve iframe etiketimiz hazır.
Bugünkü dersimizde div’e stil vermeyi ve iframe etiketinin kullanımı ve stil verme konularını işledik.
Bir sonraki derste görüşmek üzere.

