HTML Form Elemanları
Web sitelerimizde formları kullanıcı bilgileri almak için kullanırız.
Sitemize kayıt olan veya yorum yapmak veya size mesaj göndermek isteyen kullanıcılar için formlar oluştururuz ve burdan aldığımız bilgileri de sitelerimizin veri tabanına kayıt ederiz.
Şimdi form etiketini tanıyalım:
<form> kullanıcı arayüzünde görünecek olan text, checkbox, radio button gibi elemanlar <form> etiketi içerisine yazılır.
<input> en önemli form elemanıdır.
<input> öğesine bağlı olarak çeşitli özellikler eklenir bu özellikler az önce bahsettiğim checkbox, text gibi özelliklerdir.
İşte size bu özelliklerin kullanımından birkaç örnek:
| Kullanımı | Özelliği |
| <input type=”text”> | Tek satırlık metinler için |
| <input type=”radio”> | Birden fazla tercih işaretlemek için |
| <input type=”submit”> | Gönder düğmesi olarak kullanılır |
Metin Kutucuğu (Text)
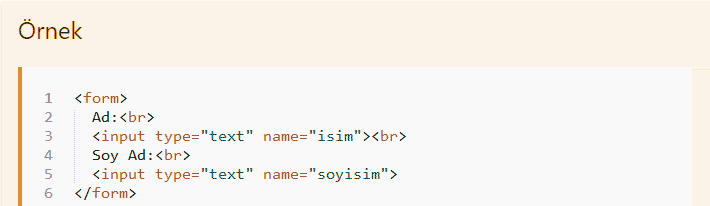
<input type=”text”> tek satırlık kısa metinler için kullanılır örneğin ad, soyad, kimlik no, seri no vb
Kullanımı ise şu şekildedir:

html input tag
Radio Düğmesi (Radio)
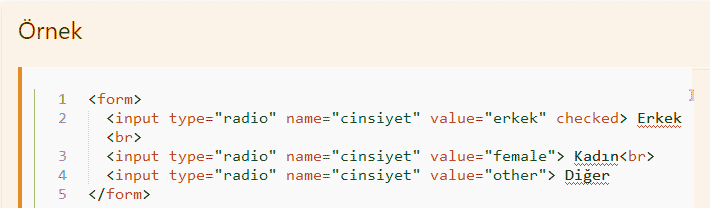
<input type=”radio”> bir formda birden fazla tercihiniz varsa bu tercihleri(müzik tarzı,spor,secdiğin yemekler,hobiler,cinsiyet) seçebilmek için radio button kullanılır.
Peki nasıl kullanılır hemen bakalım:

html input tag
Gönder Düğmesi (Submit)
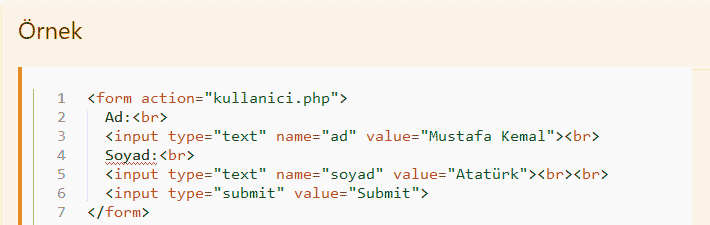
<input type=”submit”> etiketi formlarda genel kullanım amacı gönder butonudur.
Kullanımını bir örnek ile görelim:

html input tag
Form action nedir, nasıl kullanılır?
Dersimizin başında da belirttiğim gibi biz Web tasarımlarımızda web sitelerimizde formlara kullanıcı bilgilerini giren kişilerin bilgilerini alıp veri tabanlarımıza depolarız.
İşte bu işlemi gerçekleştirmek ne yazık ki sadece HTML ve CSS ile mümkün olmuyor bu işlem için bir PHP bilgimizinde olması gerekiyor.
Belki ileride PHP dersleri de işleyebiliriz ancak şimdilik o konulara girip aklımızı karıştırmaya hiç gerek yok ben sadece bu verilerin çekilebilmesi için hangi kodu kullanırız onu göstericem.

html form tag
Bu örnekteki gibi form action özelliğini kullanarak kullanıcıların bilgilerini veri tabanımıza alabiliriz.
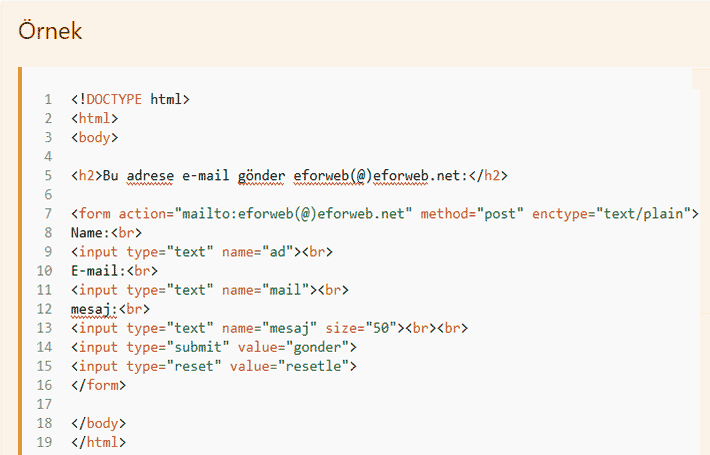
Şimdi öğrendiğimiz tüm etiketleri kullanarak bir form oluşturalım ve dersimizi bitirelim.

html form tag
Bu dersimizde HTML’de form elemanlarını işledik, bir sonraki derste görüşmek üzere

