Web tasarım kursumuzun CSS derslerinin 8.bölümünü işlemekteyiz. Herkese başarılar dilerim.
CSS Simgeler
Web tasarımlarımızda çok sık kullanacağımız simgeler konusunu işleyeceğiz.
Bu derste tasarımını yaptığımız bir internet sayfasına nasıl icon ve simgeler ekleyebilir bir göz atacağız.
Simgeler Nasıl Eklenir?
Bir HTML sayfasına simge eklemenin en basit ve kullanışlı yolu Font Awesome kullanmaktır.
Aşağıda link’ini vermiş olduğumuz Font Awesome simge kitaplığında kullanmak için aldığınız her öğeyi, HTML etiketleri arasına alarak CSS stilleri verebilirsiniz.
Font Awesome simge kitaplığını kullanabilmek için sayfanın vermiş olduğu linki,sayfamızın kaynak kodları arasına,<head> etiketi içerisine kopayalayınız.Hepsi bu kadar.
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”>
Bu şekilde hiçbir indirme ve yükleme işlemi yapmadan kitaplığı sayfamıza dahil etmiş oluruz.
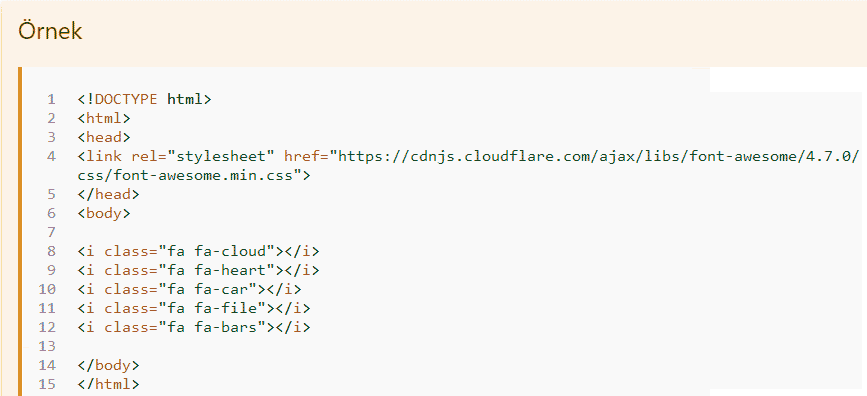
Nasıl ekleneceğini daha iyi anlamanız açısından bir de örnek verelim:

web-tasarim-eforweb-css-kurs
Bootstrap Simgeleri
Bootstrap glyphicons kullanmak ta ayrı bir alternatif kullanmak isteyenler için.
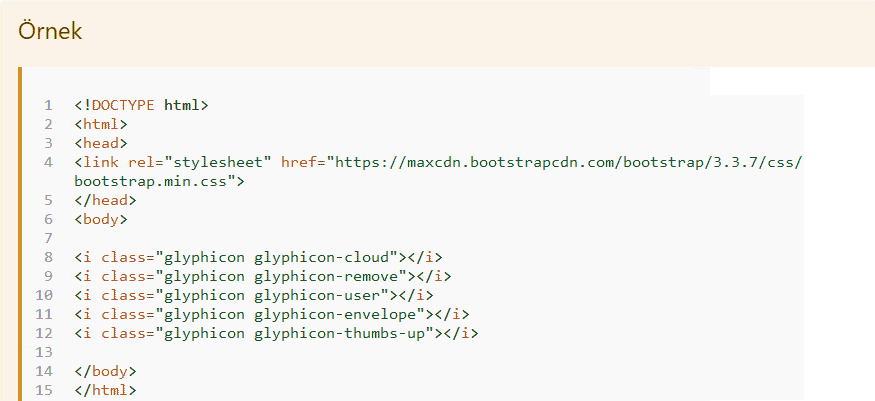
Onu nasıl ekleyebilir derseniz az önceki örnekte olduğu gibi sayfamızın <head> etiketleri arasına kodları yapışıtırmamız yeterli olacaktır.
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”>
Hiçbir indirme veya yükleme yapmadan sitemize dahil etmiş oluyoruz.

web-tasarim-eforweb-css-kurs
Google Simgeleri
Google simgelerini sayfamıza dahil etmek için diğer örneklerde olduğu gibi sayfamızın <head> kodları arasına kütüphane kodlarımızı yapıştırıyoruz.
<link rel=”stylesheet” href=”https://fonts.googleapis.com/icon?family=Material+Icons”>
Bu şekilde yine hiçbir indirme veya yükleme yapmadan sayfamıza Google simgelerini dahil edebiliyoruz.

web-tasarim-eforweb-css-kurs
CSS Linkler
CSS’te butonlara veya başka herhangi bir olaya link vermek için kullandığımız bazı etiketler vardır. Şimdi onlara bir göz atalım.
Bağlantı Linki Bağlantı Linki Bağlantı Düğmesi Bağlantı Düğmesi
Şekillendirme Özellikleri
Bağlantılar varsayılan olarak mavi renkli ve altı çizili olarak gelmektedir ve bu da hoş bir görüntü değildir.
Bağlantı vereceğimiz butonları vs stiller ile düzenleyerek hoş bir görüntü elde etmek mümkün.

web-tasarim-eforweb-css-kurs
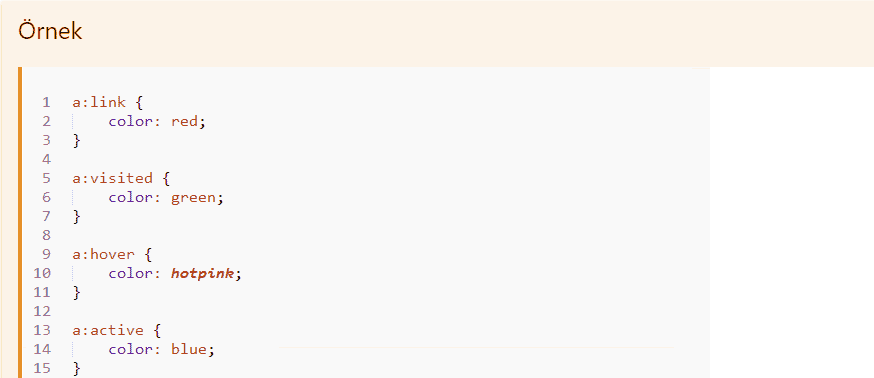
Buna ek olarak bağlantıların 4 adet farklı durumu vardır.
Dört farklı bağlantı durumu şunlardır:
- a:link – Ziyaret edilmemiş,sayfanın ilk yüklendiği halindeki bağlantı
- a:visited – Kullanıcının önce ziyaret ettiği bağlantı
- a:hover – Bağlantının üzerine gelince bağlantınınn aldığı hali
- a:active – Bağlantıya tıklanıldığında bağlantının aldığı hal

web-tasarim-eforweb-css-kurs
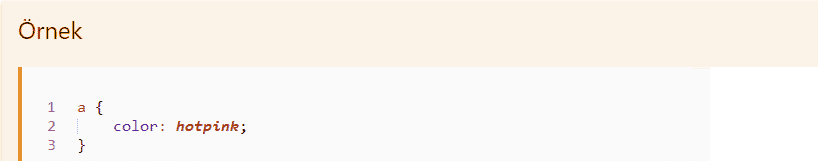
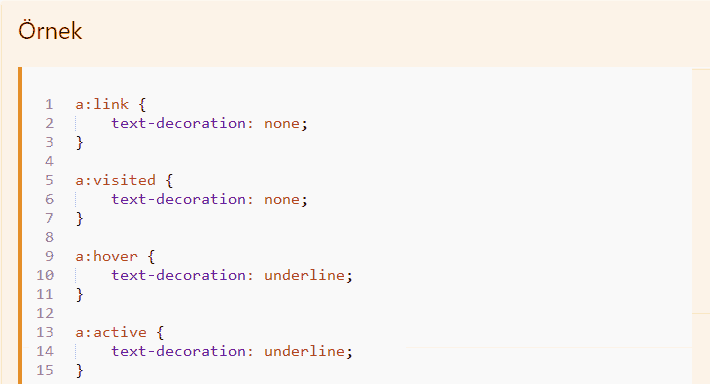
Metin Dekorasyonu
Text-decoration özelliği verilen bağlantıda varsayılan olarak gelen alt çizgiyi kaldırmak için kullanılır.

web-tasarim-eforweb-css-kurs
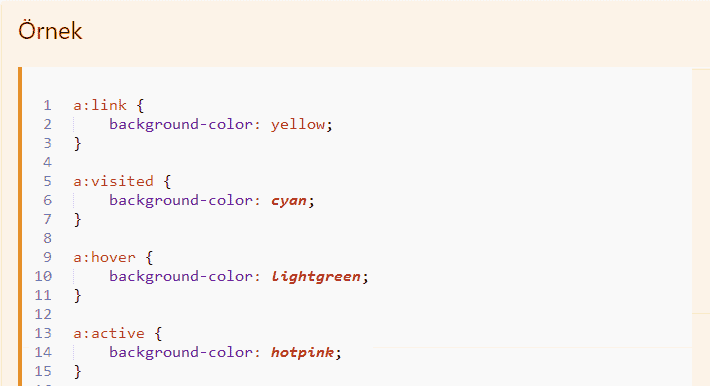
Arka Plan Rengi
background-color bağlantılar için bir arkaplan rengi belirlemekte kullanılır.

web-tasarim-eforweb-css-kurs
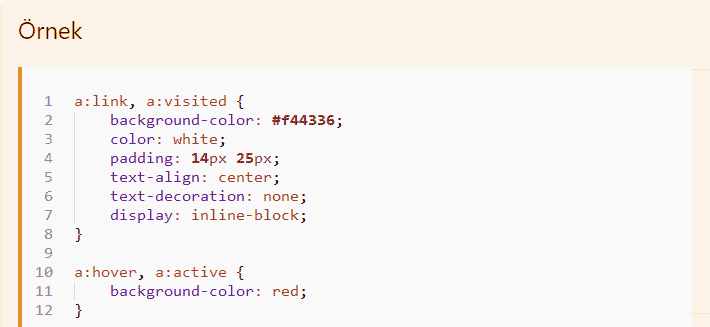
Gelişmiş Bağlantı Düğmeleri
Yukarıda da bahsettiğimiz gibi bağlantılar varsayılan olarak mavi renkte, altı çizili ve border almadan gelmektedir ve bu da hiç hoş bir görüntü yaratmaz.
Şimdi bu zamana kadar öğrendiğimiz CSS özellikleri ile güzel bir bağlantı düğmesi yapalım.

web-tasarim-eforweb-css-kurs
Web tasarım kursumuzun CSS derslerininin 8. bölümünü işlemiş bulunmaktayız. Herkese başarılar diliyorum.

