HTML5 SVG Kullanımı
Web Tasarım derslerinden HTML5 svg kullanımını görmekteyiz. İlk olarak tanımları inceleyelim.
SVG Nedir?
- SVG Açılımı Ölçeklenebilir Vektörel Grafikler’dir.
- SVG Web’te Grafik oluşturmak için kullanılır.
HTML’de <svg> Elemanı
<svg> elemanı SVG grafiklerini kapsayan bir elemandır.
SVG’nin yollar,kutular,daireler,metinler ve grafik resimlerini çizmek için çeşitli yöntemleri vardır.
SVG İle Çember Oluşturma
Örnek:

html5 svg tag
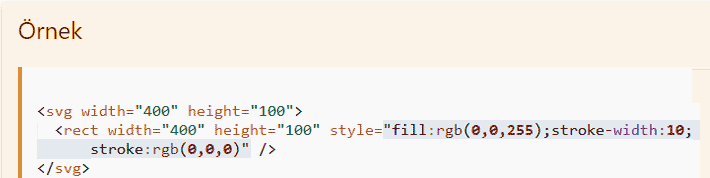
SVG İle Dikdörtgen Oluşturma
Örnek:

html5 svg tag
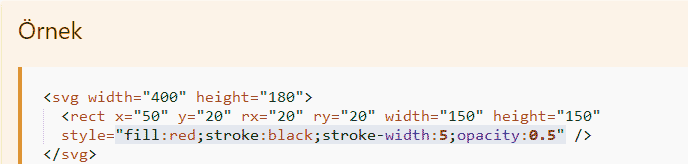
SVG İle Kenarları Yumuşatılmış Dikdörtgen
Örnek:

html5 svg rect tag
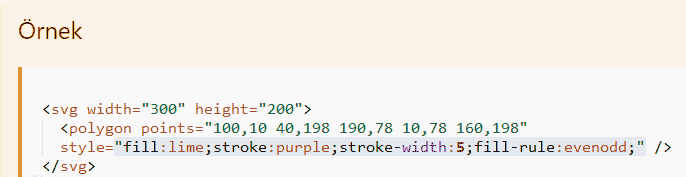
SVG İle Yıldız Şekili Oluşturma
Örnek:

html5 svg polygon tag
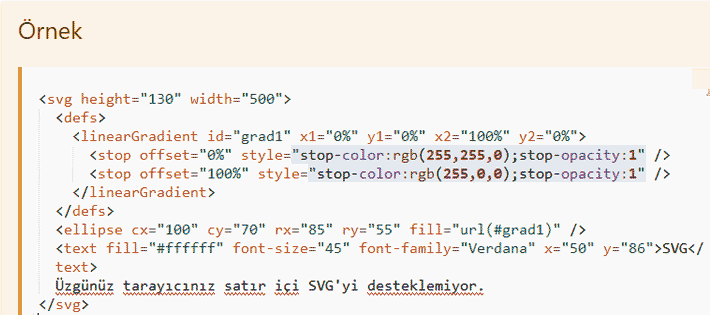
SVG İle Basit Logo Tasarımı
Örnek:

html5 svg defs tag
HTML Siteye Google Maps Ekleme
Bu işlem için kısa bir JavaScript koduna ihtiyacımız olacak onu da örnek içerisinde vereceğiz.
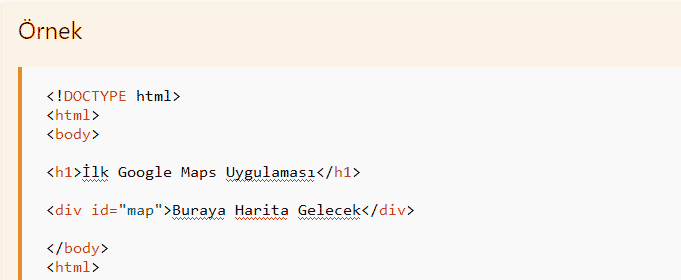
İlk önce başlığımızı ekleyelim:

html id map tag
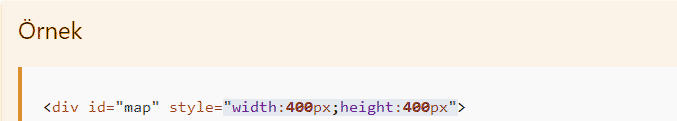
ardından haritamızı yerleştireceğimiz divi oluşturalım:

html id map tag
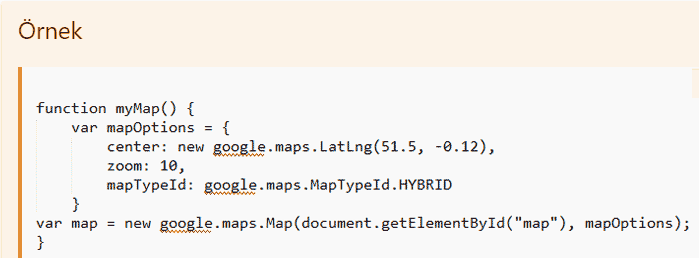
daha sonra javascript kodlarımızı ekleyelim. Zaten önceki derslerimizde javascript kodlarının nereye nasıl ekleyeceğini işlemiştik.

html javascript map tag
JavaScript Elemanlarının Görevleri:
MapOptions Haritaya özellik eklememize izin verir.
Center özelliği, enlem ve boylam koordinatlarını kullanarak haritayı ortalamaya yarar.
Zoom özelliği, haritada yakınlaştırma ve uzaklaştırma özellikleri ekler.
MapTypeId özelliği, harita türlerini değiştirmemize yarar(yol haritası,uydu haritası,karma haritası,arazi haritası) gibi harita türlerini ekler.
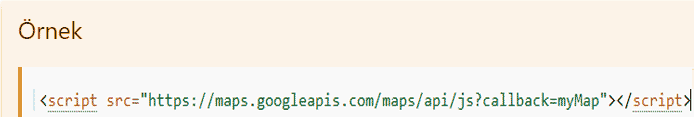
Ve son olarak Google haritamızı sitemize dahil edelim:

html script src tag

