HTML’de Multimedya Özelliği
Web tasarımlarımızda gerek ihtiyaç olduğu için gerekse hoş bir görüntü oluşturmak için multimedya elemanlarını sitemize ekleriz.
Peki nedir bu multimedya?
Multimedyalar: ses,müzik,video,film,animasyon gibi özelliklerdir.
Tarayıcı Desteği
İlk internet tarayıcıları tek bir renkte ve tek bir yazı tipi ile sınırlı olarak yalnızca metin destekliyordu.
Daha sonraları renk,yazı tipi ve görüntüleri destekleyen tarayıcılar geldi ve bu sorun ortadan kalkmış oldu.
Ses,video ve animasyon detekli büyük tarayıcılar geldi ama her tarayıcı multimedyaları kendi istekleri ve şartları doğrultusunda desteklemekte.
Kimi tarayıcılar resimlerin veya videoların boyutlarını kendi istedikleri şekilde ayarlar ve öyle görünmesini sağlarlar.
Bazı tarayıcılarda ise diğer tarayıcıların desteklediği animasyon v.s şeyleri çalıştırmak için bir eklentiye ihtiyaç duyulmakta.
Bu sorun sonunda HTML5 ile tarih oluyor. HTML5 her türlü güncel ve büyük tarayıcılarda çalışmakta ve kendisi ile beraber diğer multimedya özellikleri de hiçbir eklenti veya ayar gerekmeden desteklemekte.
Multimedya Formatları
(Ses,video,görüntü,animasyon gibi) multimedya ögelerinin kendilerine göre formatları uzantıları vardır.
Bu formatları öğrenmenin en mantıklı yolu dosyanın özelliklerinin bulunduğu panelden dosya uzantısına bakmatır.
.swf, wav, .mp3, .mp4, .mpg, .wmv ve .avi gibi dosya uzantıları mevcuttur.
- MP4internet için yeni gelen video formatıdır.
- MP4YouTube tarafından tavsiye edilen video farmatıdır.
- MP4Flash oyuncular taradından tercih edilen video formatıdır.
- MP4HTML 5 tarafından dersteklenen video formatıdır.
HTML 5’te tercih edilen ses formatı
Web sitenize ses dosyası eklemek istiyorsanız, MP3 veya MP4 en çok tercih edilen formatlardır.
HTML’de’ videolar ve oyun
HTML5 öncesinde bir video veya medya yalnızca bir eklenti ile tarayıcılarda çalışcabiliyordu(flash gibi)
HTML5 <video> elemanını destekleyerek video oynatan tarayıcı sürümleri şu şekildedir:
- Google Chrome: 4.0 sonrası sürümleri desteklemektedir.
- İnternet Explorer: 9.0 sonrası sürümleri desteklemektedir.
- Mozilla Firefox: 3.5 sonrası sürümleri desteklemektedir.
- Safari: 4.0 sonrası sürümleri desteklemektedir.
- Opera: 10.5 sonrası sürümleri desteklemektedir.
HTML <video> Elemanı
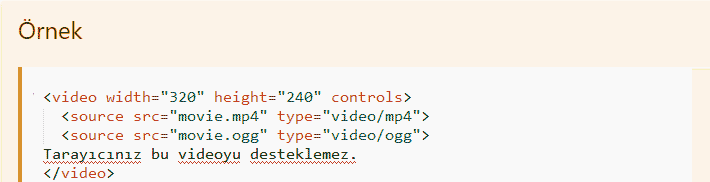
Web tasarımlarımıza bir video ekleyerek güzelleştirmeler yapmak istersek video ekleme kodu u şekildedir:

Html video tag
Kodları incelediğiniz zaman önceki derslerde gördüğümüz elemanların hemen hepsini kullandığımızı ve mantığını anlamışsınızdır.
width ve height elemanları ile eklediğimiz medyaya boyut vermiş oluyoruz.
Type elemanı ile de medyamızın biçimini belirtmiş oluyoruz.
Burada öğrenmeniz gereken yer <video> etiketi ve <source> etiketleridir.
<video> etiketi bu etiket içerisindekilerin medya elemanları olduğunu tarayıcıya bildirir.
<source> elemanı ise video yolunu belirtir.
autoplay özelliği videonun otomatik olarak oynatılmasında kullanılır ve mobil cihazlarda çalışmaz.
HTML5 Video Uzantıları ve Tarayıcı Desteği
MP4,WebM ve Ogg, HTML5’in desteklediği 3 adet video uzantılarıdır.
HTML5 video özelliğini ve uzantılarını yukarıda bahsettiğimiz sürümler sonrası sürümlerindeki tüm tarayıcılar desteklemektedir.

