Web tasarım kursumuzun CSS derslerinin 9.bölümünü işlemekteyiz. Herkese başarılar dilerim.
CSS Listeleri
HTML Listeleri ve CSS Listeleri Özellikleri
HTML’de iki temel tür liste vardır:
- Sırasız listeler(<ul>) – liste öğeleri madde simgeleri ile belirtilmiştir.
- Sıralı listeler(&t;ol>) – liste öğeleri rakamlar ile belirtilmiştir.
CSS,listelerde şunları yapabilmemize olanak sağlar:
- Liste öğelerinin varsayılan simgelerini değiştirebilme
- Sırasız listeler için farklı liste işaretleyicileri ayarlayabilme
- Bir resimi liste öğe işaretçisi olarak ayarlayabilmek
- Listelere arkaplan rengi verebilmek
Farklı Liste Öğesi İşaretleyici
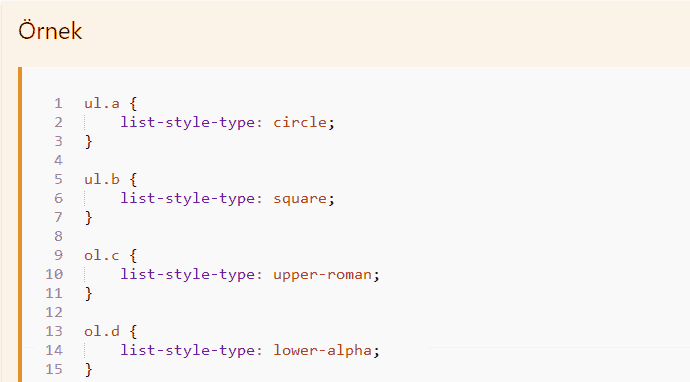
list-style-type seçilen liste öğelerine marker türünü atar.
Aşağıda verilen örnekte farklı liste öğelerinin kullanılışları gösterilmektedir:

web tasarım css style tag
Not: Değerlerin bazıları sırasız listeler için,bazıları ise sıralı listeler için verilmiştir.
Liste Öğe İşaretleyici Olarak Resim Atama
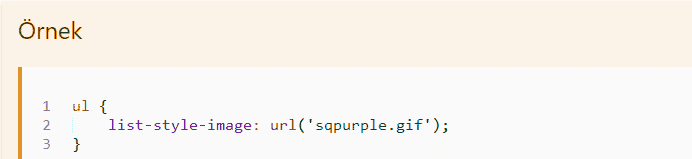
list-style-image seçili olan liste öğesine resimler ekleyebilmek için kullanılır.
Örnek:

web tasarım css style tag
Liste Öğe İşaretçilerini Konumlandırmak
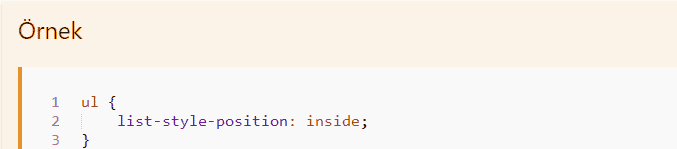
list-style-position liste öğelerinin metine girdi oluştuması için kullanılır.

web tasarım css style tag
Liste – Kısaltılmış Özellik
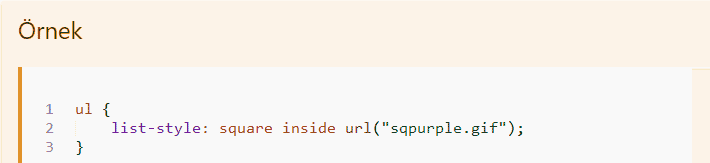
list-style kodlarda kestirme yapmak için kullanılabilen bir yardımcı araç denilebilir.
örnek:

web tasarım css style tag
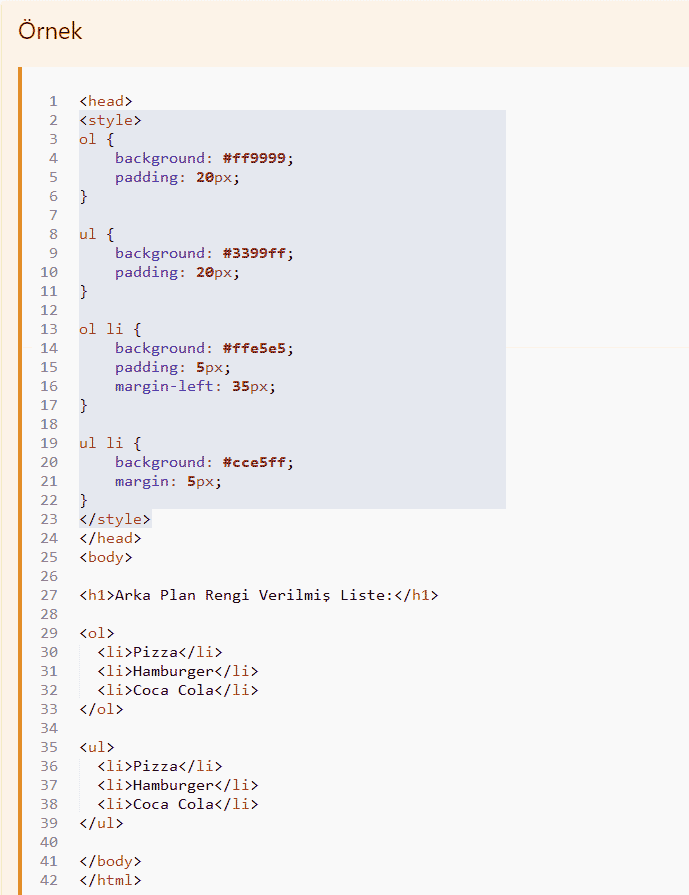
Arka Plan Rengi Verme
Web tasarımlarımızda oluşturduğumuz listeleri daha ilgi çekici hale getirmek için arka plan renklerini kullanırız.
Bu sayede listelerimiz okuyanlar açısından hem daha ilgi çekici hemde düzenli görünecektir.
Bu gibi durumlarda <ol> veya <ul> etiketine verilen stiller,tüm liste elemanlarını etkilerken,<li> etiketlerine verilen stiller sadece bazı liste elemanlarını etkilemektedir.
Şimdi sizlere hem HTML liste kodlarını hemde CSS liste kodlarını vererek sizlerinde farklı liste stillerinizi deneyerek oluşturmanızı sağlamak istiyorum.

web tasarım css style tag
Web tasarım kursumuzun CSS derslerinin 9.bölümünü işlemiş bulunmaktayız. Herkese başarılar dilerim.

