HTML’de Stiller
HTML’de sayfaya arkaplan rengi verme:
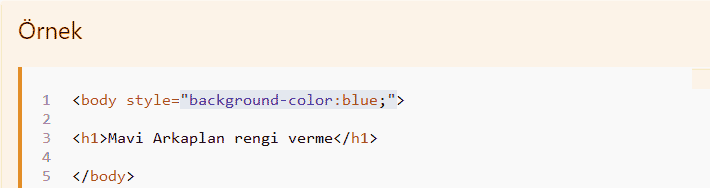
Background-color özelliği HTML sayfalarında arkaplan rengi vermek için kullanılır.
Örnek:

css style background
Örnekten de anlayacağınız üzere Background-color: elemanına yazılan “blue” sayfanın arkaplanının mavi renkte olacağını belirmekte.
HTML dilinde hiçbir zaman Türkçe karakterler kullanılamaz bu yüzden vereceğiniz renkleri ya İngilizce olarak yazarsınız yada o rengin renk kodunu yazıp renk verebilirsiniz.
Bu sadece HTML’de değil bütün yazılım dillerinde geçerli bir kuraldır.
HTML’de yazıya renk verme:
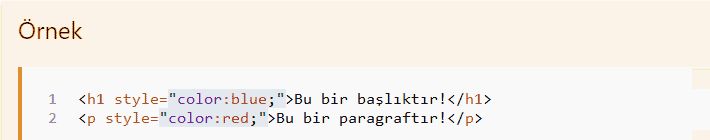
Color özelliği bir HTML belgesi için renk belirleyici görevdedir.
Hemen bir örnek verelim:

css style color
Style elemanı ile bu yazıya bir stil vereceğimizi belirtiriz, color elemanı ile de bu yazının rengini değiştirmek istediğimizi tarayıcıya bildirmiş oluruz.
HTML’de yazı fontu’nu değiştirme:
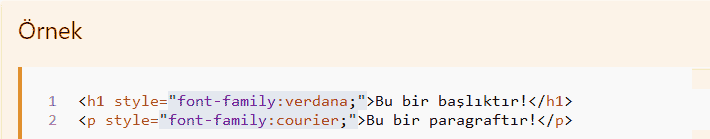
Font-family özelliğini kullanarak yazının font’unu değiştirebiliriz.
Şimdi vereceğimiz örnek ile ne demek istediğimizi daha iyi anlayacaksınız.

style font family
Biz bu örnekte verdana ve courier fontlarını kulandık sizlerde örnekte görülen fontları kendi istediğiniz fontlar ile değiştirerek denemiş ve kendi gözünüz ile görerek pekiştirmiş olursunuz.
HTML’de Yazı Boyutunu Değiştirme:
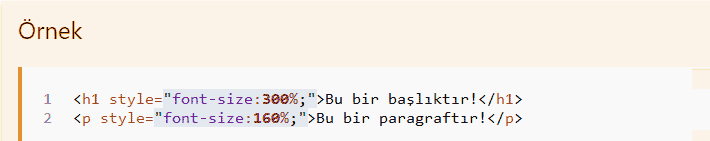
Font-size özelliğini kullanarak yazıların boyutlarını istedğiniz gibi değiştirebilirsiniz.

style font size
Örnekte görmüş olduğunuz % işareti ile verilmiş olan rakamlar yazının %(yüzde) cinsinden boyutlandırıldığını tarayıcıya belirtir.
HTML’de Metin Hizalama
Text-align özelliği metinleri yatay’da ve düzey’de hizalamak için kullanılır.
Örnek:

style text align
Evet bu dersimizde HTML’de stilleri, siteye arkaplan vermeyi, yazı rengini değiştirme, yazıya font vermeyi, yazı boyutunu değiştirmeyi ve metinleri hizalamayı öğrendik. Bir sonraki derste görüşmek üzere hoşçakalın.

