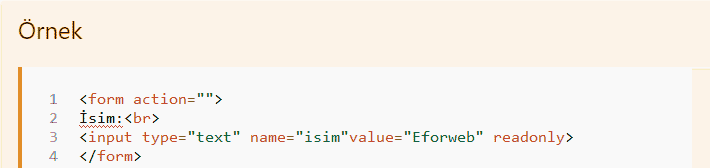
HTML’de Formlar: Readonly
Readonly özelliği giriş alanının değiştirilemez yapar.

html form input tag
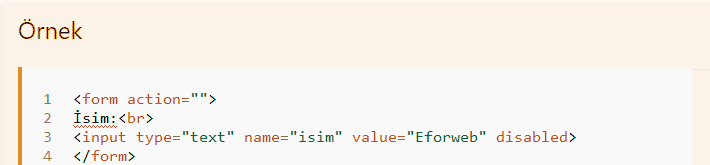
HTML’de Formlar: Disabled Özelliği
Bu özelliğimiz giriş alanını devre dışı bırakarak içeriğini değiştirilemez hale getirir.
Bir önceki örnekten farkı giriş alanına tıklanamaması ve seçim yapılamaz olmasıdır.

html form input tag
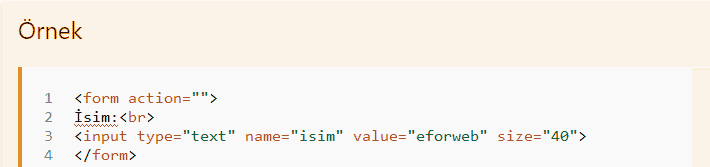
HTML’de Formlar: Size Özelliği
Size özelliğini kullanarak giriş alanlarımızın boyutunu ayarlayabiliriz

html form input tag
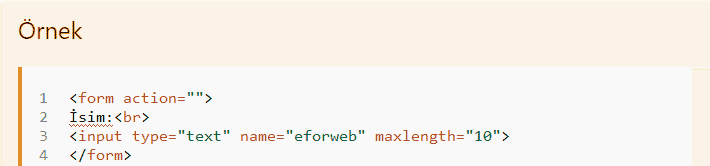
HMTL’de Formlar: Maxlength Özelliği
maxlength özelliğini kullanarak formlarımızda içerik alanlarınıa maximum kaç karakter girişebileceğini belirleriz

html form input tag
Bu özelliği kullandığımız zaman metin alanımıza mesela max 10 karakter sınırı koyduysak o metin alanına en fazla 10 adet karakter girilebilir.
Ve bu özellikte metin alanına belirlediğiniz sayıdan fazla karakter girişi yapılmısa kullanıcıya geri bildirim yapmaz.
Eğer kullanıcıyı bu konuda bilgilendirmek isterseniz JavaScript kodları kullanmanız gerekecek.
Bugünkü dersimizde Web Tasarım kursumuzda HTML form elemanlarında readonly özelliğini, disabled özelliğini, size özelliğini, maxlength özelliğini ve nasıl kullanıldıklarını öğrendik.
Bir sonraki deste görüşmek üzere.

