Web tasarım kursumuzun,JQuery derslerinin,4.bölümünü işlemekteyiz.Herkese başarılar dilerim.
Jquery Seçicileri
JQuery seçicileri,bu kütüphanenin vazgeçilmez parçalarından bir tanesidir.
JQuery seçicileri,üzerinde işlem yapmak istediğiniz HTML öğelerini seçip,işlem yapabilmemize olanak sağlar.
JQuery seçicileri,adlarına,türlerine,özniteliklerine,öznitelik değerlerine göre ayrılmış olan HTML elemanlarını bulmak veya seçmek amacı ile kullanılır.
Genel olarak sizler ile daha önce işlemiş olduğumuz CSS seçicilerini temel alır ve üzerine JQuery’e has bazı özellik ve sıfatlar ekleyerek son halini alır.
;JQuery dilinde bütün seçiciler,dolar işareti ve parantezler ile başlamaktadır. $ – ().
Eleman Seçiciler
JQuery eleman seçicileri,elemanların adına göre seçilmesi yöntemini kullanır.
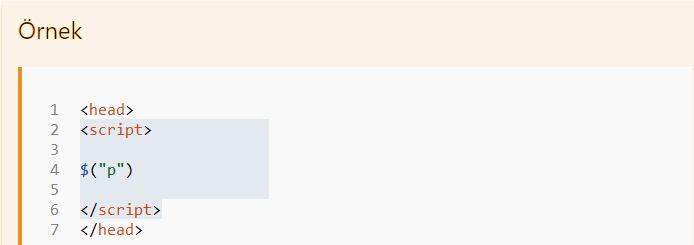
Örneğin şöyle bir kod yapısı ile bütün <p> elemanlarına seçmiş oluruz.

web-tasarim-jquery
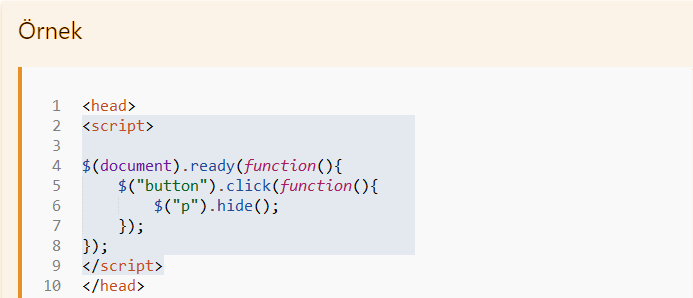
Bir diğer örnek olarak şöyle bir kod yapısı ile kullanıcı düğmeye tıkladığında sayfadaki bütün <p> elemanlarını gizlemiş olur.

web-tasarim-jquery
Id(#) Seçiciler
Bu seçici,bir HTML öğesini bulmak için bulmak istediğimiz HTML öğresinin idsini kullanır.
Bir HTML öğesine özel olarak JQuery veya CSS kodları uygulamak isterseniz,o öğeye kodlar arasında benzersiz bir id vermeniz gerekir.Bunun için de id seçicisini kullanabilirsiniz.
Belirli bir kimliği olan öğeyi bulmak için,HTML öğesinin idsi yanına birde karma bir ad tanımlamanız gerekmektedir.
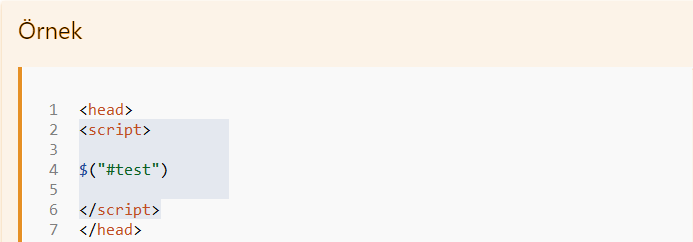
Örnek:

web-tasarim-jquery
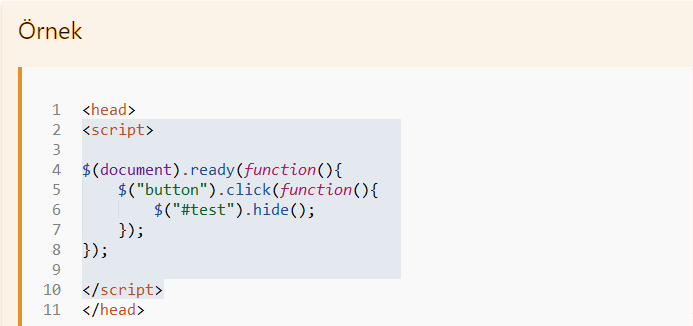
Şimdi bir başka örnek olarak kullanıcı düğmeye tıkladığında test idsine sahip olan öğeleri gizleyen bir JQuery kodu yazalım.

web-tasarim-jquery
Class(sınıf) Seçicisi
JQuery sınıf seçicisi belirli bir sınıfa mensup olan öğeleri yakalamak ile görevlidir.
Bir sınıfa mensup olan öğeyi bulmak için nokta(.) işaretini kullanırız.
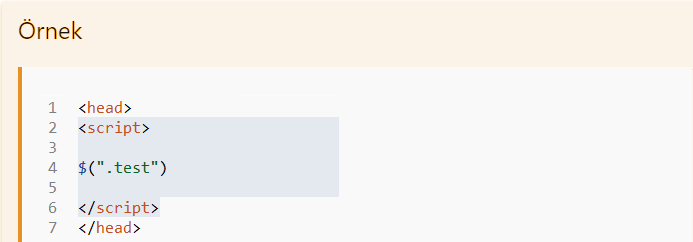
Örnek:

web-tasarim-jquery
Diğer seçicilerde verdiğimiz örneği birde class seçicisi için verelim.Kullanıcı düğmeye tıkladığı zaman o sayfa içerisindeki class türünde seçici almış olan test öğelerini gizlesin.

web-tasarim-jquery
Web tasarım kursumuzun,JQuery derslerinin,4.bölümünü işlemiş bulunmaktayız.Herkese başarılar dilerim.

