Web tasarım kursumuzun,JQuery derslerinin,3.bölümünü işlemekteyiz.Herkese başarılar dilerim.
Jquery Syntax(Sözdizimi)
JQuery ile HTML öğelerini seçebilir ve bu HTML öğeleri üzerinde işlemler yapabilirsiniz.
Syntax demek herhangi bir dilin kodlanma şekline verilen isimdir.
Her programlama dilinin syntax’ı farklıdır ancak bir o kadar da diğer programlama dillerine benzemektedir.
Yani bir programlama dili öğrendiğiniz zaman diğer tüm programlama dillerini son derece basit bir şekilde öğrenebilirsiniz.
İşte bunun sebebi benzer syntaxları kullanmalarıdır.
JQuery’nin temel syntax’ı şu şekildedir $(selector).action()
- JQuery tanımlamak ve kullanmak için $ işareti kullanılır
- A (selector) sayfada HTML öğresini sorgulamak veya bulmak için kullanılır
- Bulunan elemanlar üzerinde yapılacak JQuery eylemi için kullanılır
Örnekler:
$(this).hide() – Seçilen öğeyi gizler.
$(“p”).hide() – Sayfada bulunan tüm <p> elemanlarını gizler.
$(“.test”).hide() – Class seçicisi almış olan tüm test öğelerini gizler.
$(“#test”).hide() – Id seçicisi almış olan tüm test öğelerini gizler.
JQuery öğeler üzerinde işlem yapabilmek için sizler ile daha önce CSS’te işlediğimiz secicileri kullanır.
Bu konulara ileriki derslerde sıkça değineceğiz.
Döküman Hazır Olayı
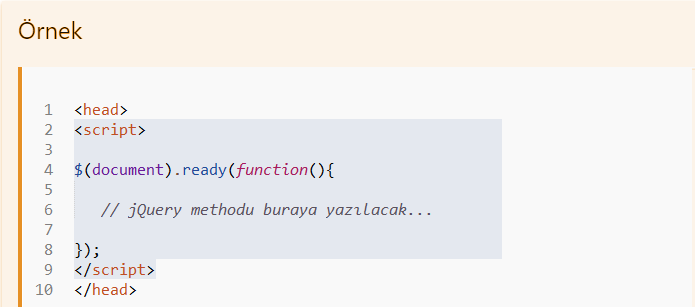
Önceki vermiş olduğumuz örneklerde JQuery’e belgenin hazır olduğunu bildiren bazı kodlara rastlamış olabilirsiniz.

web-tasarim-jquery
Bu bahsettiğimiz hazır olma kodu sayfa tam yüklenmeden JQuery kodlarının çalışmasını engellemek için kullanmaktadır.
Sayfaların tamamen yüklenmesini ve onu kullanmadan önce hazır olmasını beklememiz iyi bir yöntemdir.
Eğer ki sayfalar yüklenmeden çalışan Jquery kodları yazarsak ne olur basit örnekler verelim:
- JQuery,henüz oluşturulmamış bir öğeyi gizlemeye çalışır
- JQuery,henız yüklenmemiş bir resmin boyutunu almaya çalışır
Bu ve bunun gibi birçok örnek verilebilir.Çünkü JQuery kullanılan bir sayfada birden fazla işlem kullanılıyor demektir.
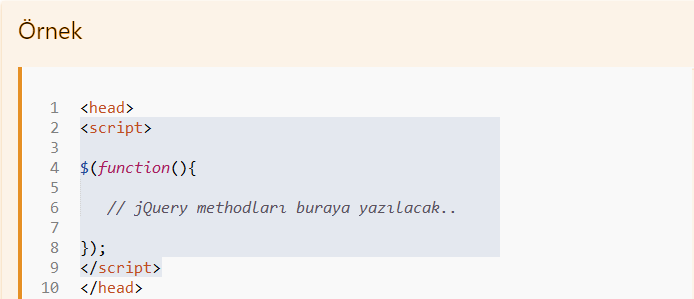
İpucu: JQuery geliştirici ekibi sayfanın hazır olmasını beklemek için daha basit bir yöntem bulmuştur:

web-tasarim-jquery
Sizler tabiki ileride bu dili öğrendikten sonra zamanla kendinize has alışkanlıklar edineceksiniz ve zamanla bizim sizlere gösterdiğimiz yazım kurallarını kendinize göre ayarlayacaksınız.
Bu değiştirdiğiniz yazım kurallarına bu örneği de verebiliriz.Bu deste 2 farklı yazım şekli gösterdik sizler kendinize daha kolay veya samimi hissettiğiniz yazım şeklini kullanabilirsiniz.Hiçbir sıkıntı teşkil etmeyecektir.
Ancak biz ikinci yöntemi tavsiye ederiz çünkü diğerine oranla daha az kod ve daha basit bir yağıya sahiptir.Aynı zamanda zaten oluşturulma amacı da kodları daha da sadeleiştirmektir.
Web tasarım kursumuzun,JQuery derslerinin,3.bölümünü işlemiş bulunmaktayız.Herkese başarılar dilerim.

